Nếu bạn đang tìm kiếm một cách dễ dàng để xây dựng trang web của mình và đã quen thuộc với các trình tạo trang, bạn có thể gặp khó khăn khi chọn giữa hai tùy chọn phổ biến: Beaver Builder và Divi Builder. Những công cụ này giúp việc tạo các trang web tùy chỉnh mà không cần sử dụng mẫu trở nên đơn giản. Họ cho phép bạn di chuyển mọi thứ xung quanh và thiết kế trang web của bạn theo cách bạn muốn.
Tuy nhiên, việc chọn đúng có thể khó khăn với rất nhiều người xây dựng trang. Đó là nơi bài viết này xuất hiện.
Tôi sẽ giải thích các tính năng và ưu điểm chính của Beaver Builder và Divi Builder để bạn có thể quyết định cái nào tốt nhất cho dự án của mình. Nếu bạn đã quen thuộc với trình tạo trang, hướng dẫn này sẽ giúp bạn đưa ra lựa chọn đúng đắn.

Trình tạo Divi so với Trình tạo Beaver
Thoạt nhìn, có vẻ như Divi Builder và Beaver Builder khá giống nhau. Nhưng khi tìm hiểu sâu hơn, bạn sẽ phát hiện ra những khác biệt tinh tế có thể khiến một trong số chúng trở thành lựa chọn tốt hơn, tùy thuộc vào nhu cầu của bạn.
Nếu bạn mới bắt đầu và muốn thứ gì đó đơn giản, Beaver Builder là một lựa chọn chắc chắn. Tuy nhiên, nếu bạn muốn đi sâu vào tùy chỉnh nâng cao hơn, Divi có một số tùy chọn tuyệt vời.
Tôi khuyên bạn nên xem phần so sánh chi tiết của chúng tôi về Divi Builder so với Beaver Builder bên dưới để có được thông tin đầy đủ. Nó sẽ cung cấp cho bạn tất cả thông tin bạn cần để quyết định dự án của mình.
Tổng quan về Divi

Divi, được tạo bởi ElegantThemes, là một thế lực trong thế giới thiết kế trang web. Đây là sự lựa chọn đáng tin cậy của hơn 880,000 người dùng nhờ danh tiếng trong việc cung cấp những gì mọi người cần.
Divi được thiết kế dành cho ai? Chà, nó được thiết kế riêng cho những người khao khát một trang web tuyệt đẹp nhưng không muốn đi sâu vào nội dung kỹ thuật hoặc mày mò về mã phức tạp. Nói cách khác, nó dành cho những người muốn mọi thứ diễn ra suôn sẻ.
Dưới đây là một số ví dụ về những người có thể thấy Divi phù hợp hoàn hảo:
- Doanh nghiệp nhỏ chủ sở hữu
- blogger
- Chuyên gia SEO
- Chủ sở hữu trang web liên kết
- Người tạo nội dung đang xây dựng trang web của riêng họ
- những người thiết kế web
- Thị kỹ thuật số cơ quan
Nếu bạn thuộc bất kỳ danh mục nào trong số này và muốn có một cách dễ dàng để thiết lập và chạy trang web của mình, Divi có thể là tấm vé vàng dành cho bạn.
Tổng quan về Beaver Builder

Bây giờ, khi nói đến Beaver Builder, mọi người sẽ nghĩ đến nó. Trong khi ElegantTheme hướng tới nhóm ít “hiểu biết về công nghệ” hơn, Beaver Builder lại nhắm đến đối tượng hướng đến nhà phát triển hơn.
Beaver Builder phục vụ những người có niềm đam mê thiết kế và phát triển cũng như thích làm quen với mã. Nó dành cho những người muốn có toàn quyền kiểm soát trang web của mình và tự do tùy chỉnh mọi thứ như họ hình dung mà không bị bó buộc bởi các thiết kế cài sẵn.
Dưới đây là một cái nhìn thoáng qua về những người có thể tìm thấy Beaver Builder người bạn thân nhất của họ:
- các nhà phát triển web
- Các nhà thiết kế web thích mày mò mã
- Đại lý kỹ thuật số
- Dịch giả tự do
Nếu bạn thấy mình thuộc bất kỳ danh mục nào trong số này và khao khát khả năng tinh chỉnh trang web của mình đến mức hoàn hảo, Beaver Builder có thể là lựa chọn lý tưởng của bạn. Tất cả là nhằm trao cho bạn quyền kiểm soát để khiến mọi thứ hoạt động theo cách của bạn chứ không phải theo cách mà một mẫu thiết kế sẵn yêu cầu.
Cấu hình Divi Builder
Việc thiết lập plugin Divi Builder rất dễ dàng và tôi ở đây để hướng dẫn bạn từng bước.
Cài đặt và kích hoạt: Đầu tiên, cài đặt và kích hoạt plugin. Phần này khá chuẩn cho bất kỳ ai Plugin WordPress.
Tùy chọn plugin: Khi plugin được kích hoạt, bạn sẽ tìm thấy menu “Tùy chọn plugin”. Bấm vào đó để truy cập các cài đặt.
Phần cập nhật: Trong phần “Cập nhật”, bạn sẽ thấy các trường dành cho tên người dùng và khóa API của mình. Việc cung cấp thông tin này đảm bảo rằng bạn nhận được các bản cập nhật tự động cho Divi Builder. Việc cập nhật trình xây dựng của bạn về các tính năng và bảo mật mới nhất là điều cần thiết.
Định cấu hình Beaver Builder: Hướng dẫn từng bước

Định cấu hình Beaver Builder là một quá trình đơn giản. Dưới đây là các bước để bạn bắt đầu:
Bước 1: Cài đặt và kích hoạt Beaver Builder
- Đăng nhập vào bảng điều khiển quản trị viên WordPress của bạn.
- Điều hướng đến “Plugin” trong menu bên trái.
- Nhấp vào “Thêm mới”.
- Trong thanh tìm kiếm, nhập “Beaver Builder”.
- Xác định vị trí plugin Beaver Builder và nhấp vào “Cài đặt ngay”.
- Sau khi cài đặt, nhấp vào “Kích hoạt” để kích hoạt plugin.
Bước 2: Truy cập cài đặt Beaver Builder
- Sau khi kích hoạt, hãy chuyển đến “Cài đặt” trong menu bên trái.
- Nhấp vào “Trình tạo trang” hoặc “Trình tạo hải ly” (tùy thuộc vào phiên bản bạn đang sử dụng).
Bước 3: Định cấu hình Cài đặt chung
- Trong tab Cài đặt chung, bạn sẽ tìm thấy các tùy chọn để bật hoặc tắt Beaver Builder cho nhiều loại bài đăng khác nhau (trang, bài đăng, loại bài đăng tùy chỉnh). Điều chỉnh các cài đặt này theo sở thích của bạn.
- Bạn cũng có thể chọn hiển thị hoặc ẩn cài đặt Beaver Builder trong trình chỉnh sửa WordPress.
Bước 4: Định cấu hình quyền (Tùy chọn)
- Để quản lý quyền của người dùng, hãy điều hướng đến tab “Quyền”.
- Tại đây, bạn có thể chỉ định vai trò người dùng nào có thể truy cập Beaver Builder và các tính năng của nó. Điều chỉnh quyền khi cần thiết.
Bước 5: Định cấu hình mẫu (Tùy chọn)
- Nếu bạn muốn sử dụng các mẫu được thiết kế sẵn, hãy chuyển đến tab “Mẫu”.
- Beaver Builder cung cấp nhiều mẫu khác nhau cho trang đích, trang nội dung và trang vi mô. Bạn có thể chọn hoặc tùy chỉnh các mẫu này cho dự án của mình.
Bước 6: Lưu thay đổi
- Sau khi định cấu hình cài đặt của bạn, đừng quên nhấp vào nút “Lưu thay đổi” để áp dụng tùy chọn của bạn.
Bước 7: Sử dụng Beaver Builder
- Để bắt đầu sử dụng Beaver Builder, hãy tạo một trang mới hoặc chỉnh sửa trang hiện có.
- Bạn sẽ nhận thấy nút “Trình tạo trang” hoặc các tùy chọn tương tự cho phép bạn khởi chạy giao diện Beaver Builder.
- Bắt đầu xây dựng hoặc tùy chỉnh trang của bạn bằng trình chỉnh sửa kéo và thả trực quan.
Bước 8: Xuất bản trang của bạn
- Khi bạn đã thiết kế trang theo sở thích của mình, hãy nhấp vào nút “Xuất bản” hoặc “Cập nhật” để thực hiện các thay đổi trực tiếp trên trang web của bạn.
Beaver Builder vs Divi – Giao diện người dùng và UX của Trình tạo trang WordPress
Divi – Giao diện

Khi bạn tìm hiểu Divi Builder, rõ ràng là ElegantThemes đã suy nghĩ và nỗ lực nghiêm túc để tạo ra trải nghiệm người dùng hàng đầu.
Họ đã tham gia trò chơi này được một thời gian và đã thu thập được những phản hồi có giá trị từ cộng đồng thịnh vượng của mình. Công cụ xây dựng này là minh chứng cho sự cống hiến của họ đối với thiết kế và khả năng sử dụng.
1. Tập trung vào trải nghiệm người dùng: Công thức chiến thắng
Elegant Themes biết người dùng muốn gì và họ đã đáp ứng được điều đó. Với doanh số hơn 880,000, họ đã tạo được ấn tượng với một nhóm khán giả cụ thể.
Divi Builder phục vụ những ai muốn có một trang web mà không cần bận tâm đến các chi tiết kỹ thuật hoặc mã phức tạp. Họ muốn mọi thứ hoạt động trơn tru và Divi đã biến điều đó thành hiện thực.
2. Trải nghiệm hình ảnh: Trình chỉnh sửa giao diện người dùng của Divi

Divi đã tích hợp liền mạch trình chỉnh sửa hình ảnh mặt trước với mặt sau, khiến nó trở nên thân thiện với người dùng. Bạn vẫn có thể quay lại trình chỉnh sửa phụ trợ Divi cổ điển hoặc thậm chí là trình chỉnh sửa bài đăng WordPress cổ điển.
3. Thiết kế theo thời gian thực: Những gì bạn thấy là những gì bạn nhận được (WYSIWYG)
Một tính năng nổi bật là trình chỉnh sửa thời gian thực, cho phép bạn thiết kế và trực quan hóa trang của mình khi bạn làm việc. Không còn phải đoán hoặc làm mới giao diện người dùng để xem các thay đổi của bạn – bạn sẽ thấy nó khi bạn thiết kế nó. ElegantThemes gọi đây là “Trải nghiệm hình ảnh mới”.
4. Giao diện người dùng (UI): Cái nhìn cận cảnh hơn
Trình tạo hình ảnh Divi mới thay thế các trình chỉnh sửa back-end/front-end cũ hơn, mang đến trải nghiệm Những gì bạn thấy là những gì bạn nhận được (WYSIWYG) hoàn chỉnh.
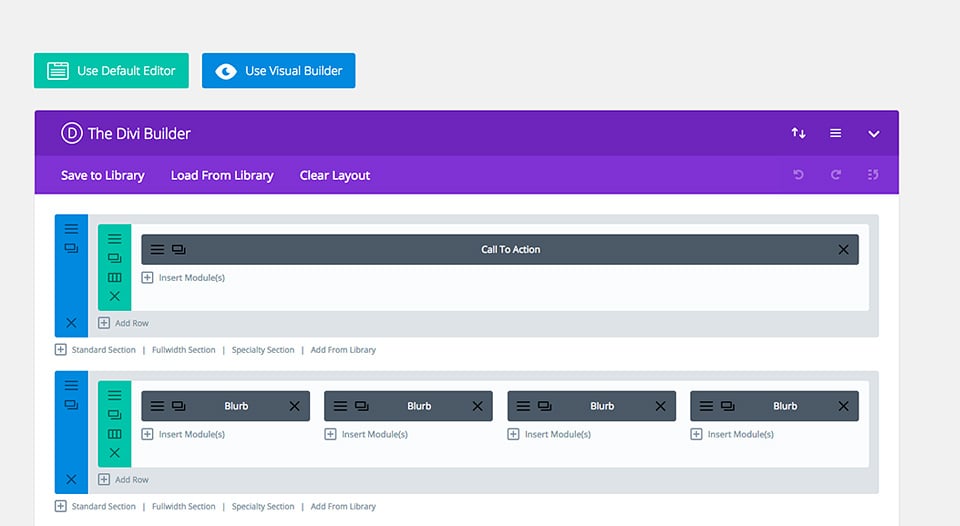
5. Tạo phần và cột

Divi cho phép bạn tạo các phần cho các phần khác nhau trên trang của mình, bao gồm các phần tiêu chuẩn, toàn chiều rộng và đặc biệt. Bạn có thể chọn các cấu trúc dựa trên cột với nhiều cách kết hợp khác nhau, khiến nó trở nên rất linh hoạt.
6. Mô-đun và tùy chỉnh

Các mô-đun có thể được thêm vào các cột riêng lẻ với các tùy chọn nội dung và thiết kế. Kéo và thả, bạn có thể dễ dàng định vị lại các mô-đun, cột, hàng và phần. Có các nút tiện dụng cho các hành động như xóa, sao chép hoặc mở cài đặt.
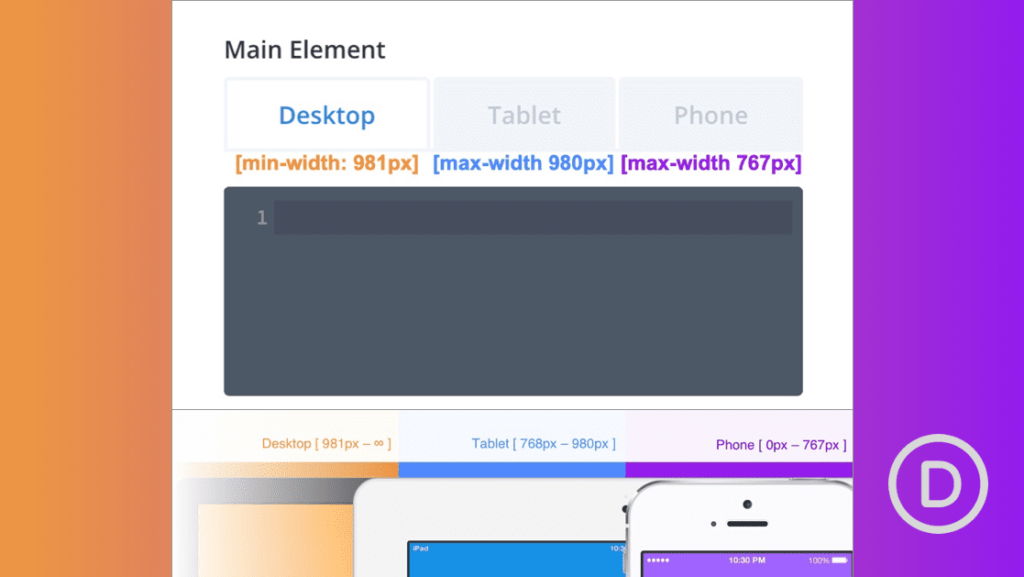
KHAI THÁC. Thiết kế đáp ứng
Divi không chỉ cung cấp tính năng kéo và thả; nó duy trì khả năng phản hồi khi bạn thiết kế. Bạn sẽ làm việc với các khối nội dung và thành phần trực tiếp, kéo các phần thực tế xung quanh, đồng thời đảm bảo mọi thứ trông đẹp mắt trên mọi thiết bị.
8. Chỉnh sửa đáp ứng:
Bạn có thể kéo và thả các mô-đun, hàng và cột rồi sao chép, dán, xóa hoặc chỉnh sửa chúng. Giao diện duy trì khả năng phản hồi, đảm bảo thiết kế của bạn trông tuyệt vời trên mọi màn hình.
Vì vậy, với tư cách là người dùng, bạn sẽ tận dụng được cả hai thế giới: giao diện thân thiện với người dùng với các tùy chọn tùy chỉnh mạnh mẽ. Đó là điều đôi bên cùng có lợi cho những ai muốn tạo những trang web đẹp mà không cần đau đầu về mã hóa.
Giao diện Beaver Builder
Về người xây dựng trang, Beaver Builder đã đẩy mạnh trò chơi của mình. Ở đây không phải để chơi trò đuổi bắt; nó ở đây để thống trị.
1. Chỉnh sửa kép: Frontend và Backend, Kiểm tra!
Một điều mà Beaver Builder không thỏa hiệp là sự lựa chọn. Nó cung cấp cả chỉnh sửa giao diện người dùng và phụ trợ, đảm bảo bạn có thể làm việc ở nơi bạn cảm thấy thoải mái nhất.
2. Ứng dụng phổ quát
Beaver Builder không kén chọn. Nó hoạt động trên các trang, bài đăng và hầu hết các loại tùy chỉnh WordPress khác miễn là nó được bật. Hãy đi sâu vào chi tiết.
3. Sự sáng chói của phần phụ trợ
- Truy cập phần cuối: Đầu tiên, bạn sẽ đăng nhập vào bảng điều khiển của mình. Đi tới Bài đăng > Thêm mới, nơi bạn sẽ tìm thấy nút “Trình tạo trang”, sẵn sàng khởi chạy giao diện trình tạo.
- Chọn mẫu của bạn: Cuộc vui bắt đầu với việc lựa chọn mẫu. Bạn có thể chọn mẫu có sẵn hoặc bắt đầu lại từ đầu với một khung vẽ trống, để khả năng sáng tạo của bạn được phát huy.
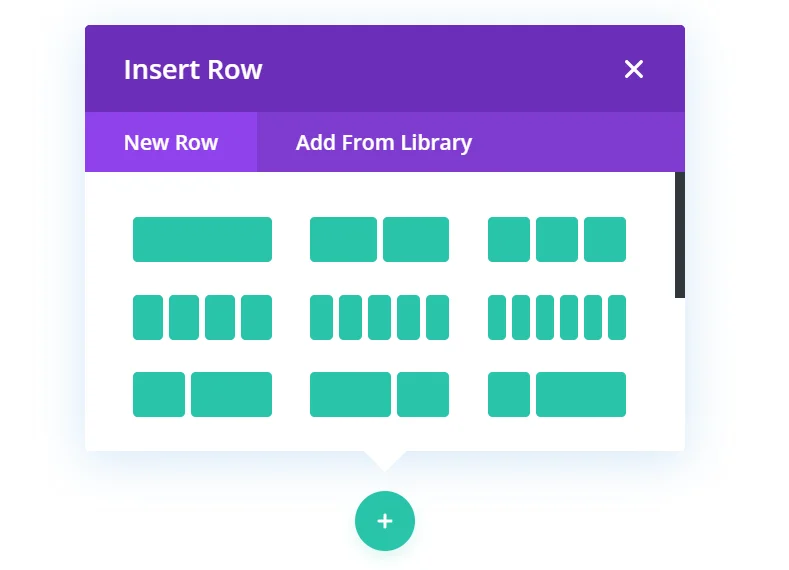
- Tạo bố cục: Tiếp theo, chọn bố cục hàng của bạn. Thanh bên trái cung cấp một loạt các tùy chọn. Truy cập nút “Thêm nội dung” trên menu trên cùng bên trái.
- Cấu trúc cột: Beaver Builder đáp ứng nhiều bố cục khác nhau, cung cấp từ một đến sáu cột và hàng với các thanh bên trái, phải hoặc cả hai. Kéo và thả bố cục mong muốn của bạn lên trang.
- Thêm mô-đun: Mô-đun là các khối xây dựng của bạn và nằm ở thanh bên trái. Chọn một mô-đun và thả nó vào cột bạn chọn. Mỗi mô-đun đi kèm với cửa sổ cài đặt riêng về nội dung và kiểu dáng.
- Tinh chỉnh: Tùy chỉnh theo nội dung trái tim của bạn. Sắp xếp lại các hàng và mô-đun bằng cách kéo và thả. Bạn sẽ tìm thấy các nút chuyên dụng cho các hành động như xóa, sao chép hoặc điều chỉnh cài đặt.
- Cấu trúc hàng linh hoạt: Bạn không bị khóa vào cấu trúc cột ban đầu của mình. Hãy thoải mái điều chỉnh nó khi cần thiết.
4. Tự do giao diện người dùng
- Chỉnh sửa giao diện người dùng: Đối với những người thích làm việc trực tiếp, hãy truy cập trang bạn muốn chỉnh sửa và nhấn nút “Trình tạo trang”. Bạn sẽ được chào đón với giao diện trực quan tương tự.
- Chuyển đổi liền mạch: Cho dù bạn đang ở phần phụ trợ hay giao diện người dùng, trải nghiệm vẫn nhất quán. Thêm hàng, mô-đun và tiện ích và quản lý chúng một cách dễ dàng.
Divi vs Beaver Builder: Bố cục được tạo sẵn
Bố cục tạo sẵn của Beaver Builder:
Beaver Builder được khen ngợi vì sử dụng hiệu quả các bố cục tạo sẵn, giảm đáng kể thời gian tạo nội dung và hỗ trợ hiểu các bố cục nâng cao.
Mặc dù nó có thể không có số lượng mẫu như Divi nhưng các mẫu mà nó cung cấp vẫn duy trì chất lượng cao. Các mẫu trang đích, tổng cộng có 15 mẫu với tùy chọn canvas trống bổ sung, bao gồm nhiều doanh nghiệp khác nhau như phòng tập thể dục, nhà hàng, v.v.
Khi chọn mẫu trang đích, bạn có thể thay thế hoặc thêm mẫu đó vào bố cục hiện tại của mình. Việc dễ dàng chèn và tùy chỉnh các bố cục tạo sẵn này là một tính năng nổi bật, nâng cao năng suất và tính linh hoạt trong thiết kế.
Mẫu trang nội dung, số 25, đáp ứng các nhu cầu khác nhau về trang web, từ hiển thị thông tin nhóm đến tích hợp biểu mẫu đăng ký.
Ngoài ra, Beaver Builder cung cấp một loạt các hàng dựng sẵn có thể được tích hợp liền mạch vào bất kỳ phần nào trên trang của bạn. Việc tận dụng hệ thống tạo khuôn mẫu của họ chứng tỏ là công cụ giúp đẩy nhanh quá trình tạo bố cục mới và thúc đẩy khả năng sử dụng lại.
Các mẫu, hàng, cột và mô-đun đã lưu được quản lý và chỉnh sửa dễ dàng, mang lại trải nghiệm liền mạch cho người dùng.
Beaver Builder đã tích hợp hiệu quả các bố cục tạo sẵn vào giao diện của họ, đảm bảo tích hợp nhanh chóng và khả năng thích ứng có thể tùy chỉnh để tạo nội dung hiệu quả.
Bố cục được tạo sẵn của Divi:
Giống như Beaver Builder, Divi cung cấp một loạt các bố cục được tạo sẵn cho người dùng, với hơn 1,100 gói bố cục.
Trong số này, 150 gói toàn diện được thiết kế riêng cho các phần khác nhau của trang web, bao gồm trang Giới thiệu, blog, trang đích và thư viện.
Người dùng có thể chọn bố cục được tạo sẵn khi khởi chạy Divi Builder trên một trang mới. Ngoài ra, Thư viện Divi, có thể truy cập từ menu chính, cung cấp các tùy chọn để chèn bố cục tạo sẵn, bố cục đã lưu hoặc toàn bộ trang.
Người dùng có thể tinh chỉnh tìm kiếm bố cục của mình bằng hộp tìm kiếm hoặc bằng cách chọn từ 13 danh mục mà bố cục được chỉ định.
Trước khi chèn bố cục tạo sẵn, bạn nên lưu bố cục hiện tại vì Divi Builder sẽ ghi đè lên nó. Gói bố cục hiển thị tất cả các bố cục được bao gồm và người dùng được khuyến khích xem các bản demo trực tiếp để hình dung diện mạo tiềm năng của trang web của họ với một thiết kế cụ thể.
Có rất nhiều tùy chọn tùy chỉnh sau khi bố cục được chèn, cho phép thay đổi màu sắc, bổ sung mô-đun và xóa phần không liên quan.
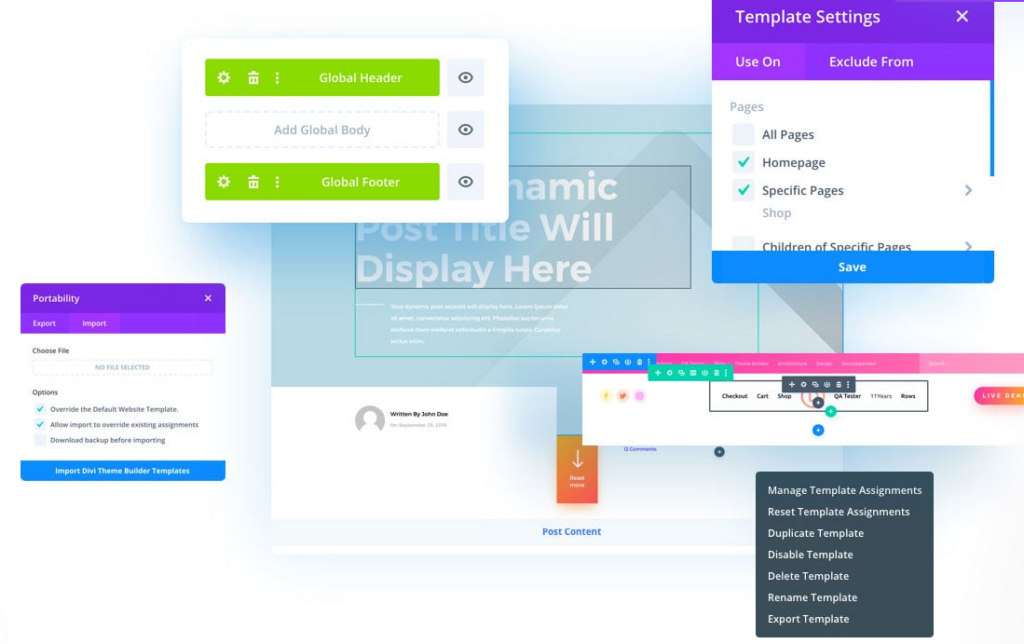
Các khả năng của Divi Builder mở rộng đến Divi Theme Builder, một công cụ đáng chú ý hỗ trợ việc tạo mẫu trang tùy chỉnh và gán sau đó cho các bài đăng, trang và loại bài đăng tùy chỉnh.
Người dùng có thể điều chỉnh tiêu đề, nội dung và chân trang trong mỗi mẫu, chỉ định vị trí áp dụng các mẫu này trên trang web.
Ví dụ: người ta có thể thiết kế bố cục blog độc đáo trong khi loại trừ một số danh mục bài đăng nhất định. Bố cục đã lưu được quản lý và phân loại thuận tiện trong Thư viện Divi.
Mô-đun Divi vs Beaver Builder
Mô-đun Divi Builder

Được rồi, hãy cùng đi sâu vào kho tàng mô-đun của Divi Builder. Hãy tưởng tượng có hơn 200 khối xây dựng, mỗi khối được thiết kế để làm cho trang web WordPress của bạn trở nên sống động. Chúng ta hãy xem một số điểm nổi bật:
- Cập nhật hiệu suất: Divi đã làm việc chăm chỉ để đảm bảo các trang của bạn tải nhanh hơn bao giờ hết. Nhờ các cải tiến mã hậu trường, hiệu suất trang web của bạn đạt mức cao nhất.
- CSS thông minh: Divi là tất cả về hiệu quả. Bây giờ nó chỉ tải CSS cần thiết, làm cho trang của bạn trở nên linh hoạt.
- Phong cách thông minh: Nói lời tạm biệt với sự trùng lặp phong cách. Divi hợp lý hóa các bảng định kiểu để giảm sự dư thừa và tăng tốc độ tải.
- PHP động: Cần phải xử lý nhanh chóng và Divi cung cấp khả năng xử lý PHP động.
- Tối ưu hóa JavaScript: Divi biết giá trị của việc tối ưu hóa JavaScript cho trải nghiệm người dùng mượt mà.
- Trì hoãn biểu định kiểu Gutenberg: Divi hoạt động tốt với trình soạn thảo Gutenberg của WordPress bằng cách trì hoãn biểu định kiểu của nó.
- Trì hoãn jQuery: Divi giữ mọi thứ gọn gàng bằng cách trì hoãn jQuery, đảm bảo cơ sở mã rõ ràng và hiệu quả.
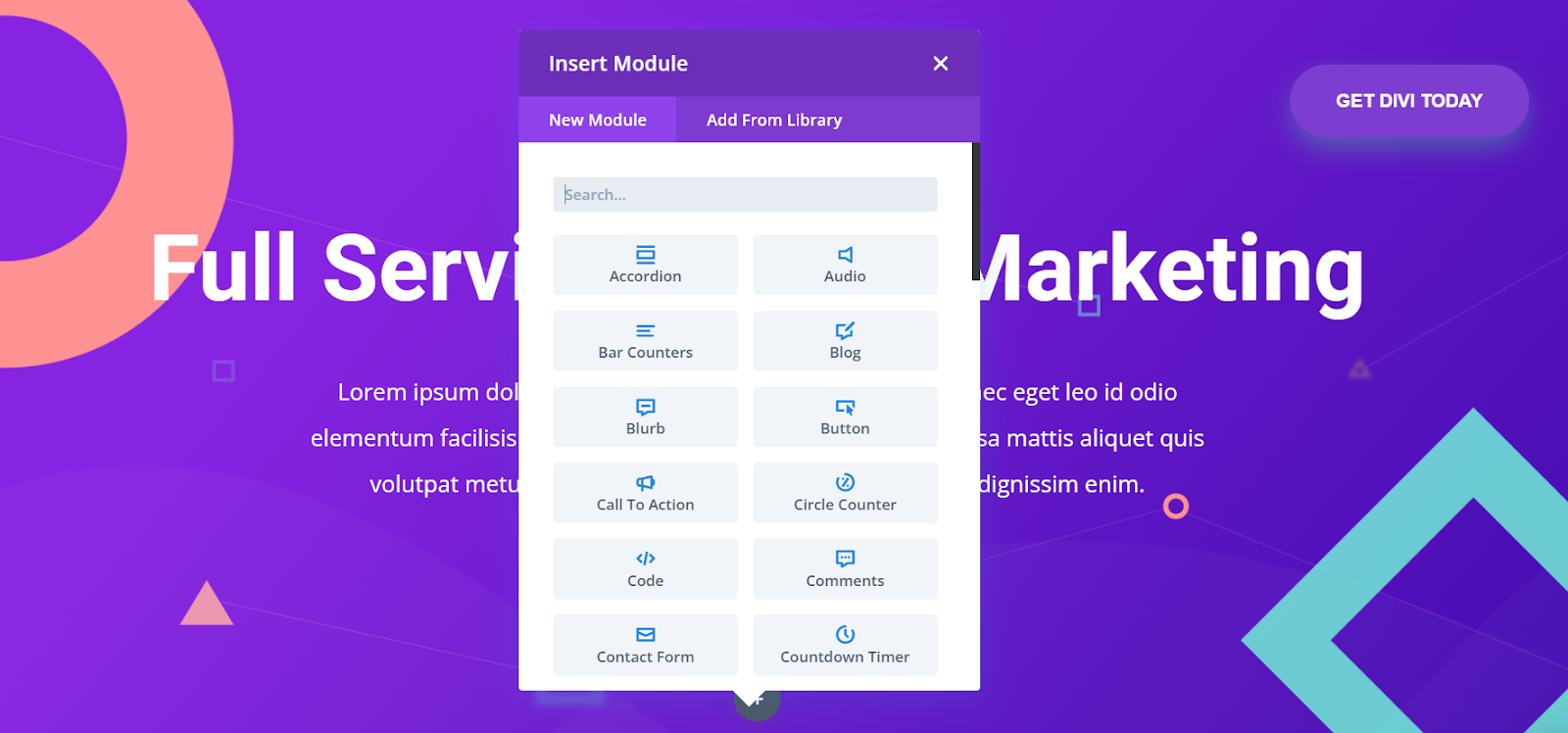
Bây giờ, hãy nói về các mô-đun:
- Yếu tố cần thiết: Divi cung cấp cho bạn những kiến thức cơ bản như Văn bản, Tìm kiếm, Accordion, Nút, v.v.
- Lựa chọn sáng tạo: Hãy sáng tạo với các yếu tố như Bộ đếm, Chọn tham gia, Danh mục đầu tư, Thông tin đăng nhập, Bản đồ, Lời chứng thực và Thanh trượt video. Có một mô-đun đáp ứng hầu hết mọi nhu cầu thiết kế.
- Khả năng vô tận: Với hơn 200 phần tử được hỗ trợ, khả năng thiết kế của bạn là rất lớn. Bạn chắc chắn sẽ tìm thấy mô-đun hoàn hảo cho dự án của mình.
- Mở rộng với Plugin: Đừng lo lắng nếu bạn cần thêm thứ gì đó. Divi hỗ trợ các plugin mô-đun bổ sung cho những yêu cầu riêng biệt đó.
- Phép thuật API: Với việc giới thiệu API trong phiên bản 3.1, các nhà phát triển đang tạo ra các thành phần và mô-đun tùy chỉnh. Hãy sẵn sàng cho những khả năng thú vị!
- Sử dụng một mô-đun: Việc thêm một mô-đun thật dễ dàng. Chỉ cần nhấp vào mô-đun bạn muốn và nó sẽ xuất hiện trong bài đăng của bạn. Bây giờ là lúc để tinh chỉnh:
- Nội dung: Phần này bao gồm mọi thứ liên quan đến nội dung mô-đun của bạn.
- thiết kế: Đi sâu vào màu sắc, phông chữ, hình nền, đường viền, lề và phần đệm để làm cho mô-đun của bạn tỏa sáng.
- Nâng cao: Đối với những người am hiểu công nghệ, phần này cung cấp các trường để thêm ID và lớp CSS tùy chỉnh hoặc áp dụng CSS tùy chỉnh trước hoặc sau mô-đun hoặc cho nội dung chính.
- Thời gian thú vị phía trước: Khi Divi tiếp tục phát triển, các nhà phát triển buộc phải tạo ra các mô-đun và thành phần đáng kinh ngạc. Hãy theo dõi điều kỳ diệu sẽ diễn ra!
Mô-đun của Beaver Builder
Được rồi, các nhà thiết kế, hãy cùng đi sâu vào thế giới mô-đun của Beaver Builder. Không giống như hơn 200 mô-đun của Divi, Beaver Builder cung cấp lựa chọn hợp lý hơn, chia chúng thành ba loại:
- Mô-đun tiêu chuẩn: Đây là các khối xây dựng cơ bản của bạn, bao gồm Trình soạn thảo văn bản, Tiêu đề, HTML, Nút, Hình ảnh, Video, Âm thanh và Dấu phân cách.
- Tiện ích WordPress: Các tiện ích WordPress quen thuộc như Lưu trữ, Lịch, Danh mục, Meta, RSS và Menu Điều hướng đều có ở đây, giúp việc tích hợp trở nên liền mạch.
- Các mô-đun đã lưu: Trong phần này, bạn có thể truy cập bất kỳ mô-đun tùy chỉnh nào bạn đã tạo và lưu cho các dự án trong tương lai.
- Quản lý mô-đun: Bây giờ, hãy khám phá cách quản lý các mô-đun này. Beaver Builder cung cấp ba phần chính để cấu hình:
- Nói chung: Đây là nơi bạn tinh chỉnh các cài đặt liên quan đến loại mô-đun. Nhận nó theo cách bạn muốn.
- Phong cách: Tùy chỉnh giao diện với các tùy chọn về màu sắc, căn chỉnh, phông chữ và kiểu cho chế độ xem trên máy tính để bàn và thiết bị di động. Làm cho nó trực quan tuyệt đẹp!
- Nâng cao: Đây là nơi phép thuật xảy ra. Định cấu hình khả năng hiển thị, thêm hoạt ảnh và thậm chí áp dụng lớp CSS và ID của bạn để mang lại cho mô-đun của bạn dấu ấn cá nhân.
Bạn muốn xem Beaver Builder hoạt động? Hãy xem trang web Beaver Builder để có bản demo rõ ràng hơn về các tính năng của nó.
Bây giờ, hãy nói về các mẫu. Beaver Builder đơn giản hóa cuộc sống của bạn với các bố cục được xác định trước để giúp bạn tạo các trang web tuyệt đẹp trong vài phút, không phải vài tuần. Đó là một người thay đổi trò chơi!
Mẫu Divi vs Beaver Builder
Mẫu Divi

Khi phiên bản Divi 3.0 ra mắt, nó mang đến một tính năng có thể thay đổi cuộc chơi – các mẫu được tạo sẵn. Ban đầu, có hơn 100 mẫu giúp bạn bắt đầu nhanh chóng. Chuyển nhanh đến ngày hôm nay và bạn có một kho tàng gồm hơn 2,000 mẫu theo ý mình!
Đây là cách bạn có thể đi sâu vào các mẫu này:
Khi tạo một trang hoặc bài viết mới, hãy nhấp vào “Chọn bố cục tạo sẵn".
Bây giờ, hãy nói về sự đa dạng. Bố cục chuyên nghiệp của Divi cho mọi dịp – trang đích, trang “sắp ra mắt”, về tôi, liên hệ với chúng tôi, trang nhóm và thậm chí cả trang bảo trì. Và đối với các lĩnh vực cốt lõi trên trang web của bạn như trang chủ, blog, cửa hàng và danh mục đầu tư, có nhiều biến thể.
Bây giờ, câu hỏi thực sự là những mẫu này có tốt không? Tuyệt đối! Các mẫu này là vũ khí bí mật của bạn để tạo ra các trang web tuyệt đẹp mà không cần đi sâu vào thiết kế hoặc viết mã. Bạn chọn một mẫu, tùy chỉnh văn bản, hình ảnh và nội dung để phù hợp với tầm nhìn của bạn và bạn đã sẵn sàng. Nó giống như có một đội ngũ thiết kế trong túi của bạn.
Tôi đã đề cập đến hiện tại có hơn 2,000 bố cục có sẵn phải không? Đó là một kho báu của các lựa chọn!
Nhưng đây mới là viên ngọc thực sự: Gói trang web hoàn chỉnh. Các gói này chứa 7 đến 8 trang được thiết kế tỉ mỉ phù hợp với các ngành và lĩnh vực cụ thể. Giả sử bạn là chủ nhà hàng – có một gói chứa mọi thứ bạn cần để bắt đầu sự hiện diện trực tuyến của mình. Điều tương tự cũng xảy ra với các công ty thiết kế, blog thời trang, công ty du lịch, đám cưới, công ty SaaS, v.v.
Bạn không cần phải là chuyên gia thiết kế – hãy nhập thiết kế và chỉnh sửa nội dung để phù hợp với nhu cầu riêng của bạn. Có 31 gói bố cục với 250 trang được thiết kế để phục vụ cho ngành hoặc lĩnh vực cụ thể của bạn.
Ví dụ: gói Trang đích nhà hàng có 8 trang, với số giờ hoạt động ở chân trang để khách hàng dễ dàng truy cập. Cơ quan thiết kế là một gói gồm 9 trang giới thiệu sự sáng tạo của các cơ quan thiết kế hoặc kỹ thuật số. Landing Page thời trang gồm 8 trang blogger thời trang xây dựng thương hiệu cho hình ảnh của họ một cách dễ dàng. Và đó chỉ là phần nổi của tảng băng chìm.
Vì vậy, cho dù bạn đang tập yoga, điều hành một quán cà phê hay thậm chí quản lý một công ty luật, gói bố cục sẽ hỗ trợ bạn. Và đoán xem? ElegantThemes tiếp tục bổ sung thêm nhiều bố cục hơn để phục vụ cho nhiều ngóc ngách hơn nữa. Nếu bạn không tìm thấy ngành chính xác của mình, đừng lo lắng – bạn có thể dễ dàng tùy chỉnh bố cục hiện có để phù hợp với nhu cầu của mình.
Theo kinh nghiệm của tôi, những mẫu này là công cụ thay đổi hoàn toàn cuộc chơi, giúp thiết kế web trở nên dễ dàng với bất kỳ ai, từ người mới bắt đầu đến chuyên gia.
Các mẫu xây dựng hải ly

Beaver Builder không hề thua kém khi nói đến các mẫu được thiết kế chuyên nghiệp. Khi tạo một bài đăng mới, bạn sẽ được nhắc chọn mẫu ngay lập tức. Bạn có thể chuyển đổi mẫu sau bằng cách nhấp vào “Templates"Nút.
Bây giờ, hãy chia nhỏ những gì Beaver Builder cung cấp liên quan đến các mẫu. Có ba loại chính:
- Trang đích: Các mẫu này hoàn hảo cho nhiều lĩnh vực khác nhau, bao gồm doanh nghiệp nhỏ, thể dục và thể thao, tạp chí và blog thời trang, công ty luật, danh mục nhiếp ảnh, nghệ sĩ âm nhạc, nhà hàng, đại lý sáng tạo, v.v. Cho dù bạn đang tung ra một trang web thể hình hay giới thiệu sản phẩm của mình kỹ năng chụp ảnh, Các mẫu trang đích của Beaver Builder sẽ giúp bạn.
- Trang nội dung: Đôi khi, bạn không cần toàn bộ mẫu trang web; bạn muốn tinh chỉnh các trang cụ thể. Đó là lúc các mẫu trang nội dung của Beaver Builder phát huy tác dụng. Chúng bao gồm các trang thiết yếu như Giới thiệu về chúng tôi (có nhiều kiểu), dịch vụ, danh mục ảnh và thiết kế, trang nhóm, trang liên hệ (một lần nữa, với nhiều kiểu khác nhau), trang định giá và blog (được cung cấp theo nhiều kiểu). Và hãy nhớ, danh sách này không ngừng tăng lên!
- Trang vi mô: Nếu bạn cần các phần nhỏ, độc lập hoặc các trang tối giản, Beaver Builder cũng có thể đáp ứng được những phần đó. Những trang vi mô này hoàn hảo để thêm nội dung cụ thể mà không cần phải bận tâm đến toàn bộ trang.
Bây giờ, hãy cùng tìm hiểu một số mẫu trang đích tuyệt vời mà Beaver Builder cung cấp:
- Mẫu doanh nghiệp nhỏ: Được thiết kế riêng cho các doanh nghiệp nhỏ, mẫu này giúp bạn tạo sự hiện diện trực tuyến nhanh chóng.
- Mẫu thể hình, phòng tập thể dục hoặc thể thao: Hoàn hảo cho các trang web liên quan đến thể dục và thể thao, mẫu này, được gọi là “The Body Factory”, được thiết kế để trợ giúp khách hàng trong ngành này.
- Mẫu Blogger, Tạp chí, Thời trang Blogger: Mẫu “Fashion Freaks” thể hiện sự tinh tế và sang trọng nếu bạn hoạt động trong lĩnh vực thời trang hoặc viết blog.
- Mẫu luật sư, công ty luật: Đối với các luật sư và công ty luật, sự hiện diện web chuyên nghiệp do mẫu này cung cấp có thể được điều chỉnh cho phù hợp với nhiều ngành dựa trên thực tiễn khác nhau.
Danh sách này còn tiếp tục với các mẫu phục vụ cho danh mục nhiếp ảnh, nhạc sĩ, ban nhạc, nhà hàng, bố cục toàn màn hình, đại lý web sáng tạo, Sách Điện Tử (eBooks), trang web giáo dục hoặc trường đại học, doanh nghiệp ô tô, ứng dụng dành cho thiết bị di động, doanh nghiệp tổng hợp, công ty xây dựng và trang "sắp ra mắt".
Bây giờ, hãy nói về các trang nội dung. Những mẫu này lý tưởng khi bạn muốn tạo các trang cụ thể. Dưới đây là một số tùy chọn:
- Về chúng tôi Các trang: Có nhiều phiên bản để giúp bạn giới thiệu thương hiệu và câu chuyện của mình một cách hiệu quả.
- Trang dịch vụ của chúng tôi: Làm nổi bật dịch vụ của bạn với phong cách.
- Trang danh mục ảnh: Mẫu này hoàn hảo để giới thiệu tác phẩm của bạn nếu bạn là một nhiếp ảnh gia.
- Trang danh mục thiết kế: Lý tưởng cho các nhà thiết kế để giới thiệu các dự án sáng tạo của họ.
- Trang nhóm của chúng tôi: Cho dù bạn có một nhóm nhỏ hay lớn, những mẫu này đều cho phép bạn giới thiệu nhóm của mình một cách hiệu quả.
- Trang liên hệ: Chọn từ nhiều phong cách khác nhau để giúp khách truy cập dễ dàng liên lạc.
- Các trang định giá: Một số phiên bản có sẵn để giúp bạn trình bày cấu trúc giá của mình một cách chuyên nghiệp.
- Trang blog: Với nhiều phong cách, các mẫu này giúp việc chia sẻ suy nghĩ và câu chuyện của bạn trở nên dễ dàng.
Và đó mới chỉ là sự khởi đầu. Beaver Builder liên tục mở rộng thư viện mẫu của mình, đảm bảo bạn sẽ tìm thấy thứ gì đó phù hợp với nhu cầu của mình, cho dù xây dựng trang đích tuyệt đẹp, tạo các trang nội dung cần thiết hay tạo các trang vi mô tối giản.
Divi vs Beaver Builder: Cài đặt bổ sung
Trình tạo Divi: Cài đặt bổ sung
- Cài đặt thêm: Khám phá các cài đặt bổ sung trong phần này. Bạn sẽ gặp các tùy chọn như cài đặt API, Tích hợp loại bài đăng và cài đặt nâng cao.
- Cài đặt API: Đây là nơi bạn có thể định cấu hình tích hợp với Google Fonts và Google Maps.
- Tích hợp loại bài đăng: Tại đây, bạn có thể bật hoặc tắt Divi Builder cho các loại bài đăng cụ thể. Điều chỉnh tính khả dụng của người xây dựng theo nhu cầu của bạn.
- Tab nâng cao: Trong tab “Nâng cao”, bạn sẽ tìm thấy nhiều tùy chọn khác nhau, bao gồm thu nhỏ, tạo tệp CSS tĩnh, v.v. Bạn thậm chí có thể kích hoạt trình chỉnh sửa WordPress cổ điển và trình tạo back-end Divi cổ điển.
- Trình tạo chủ đề: Một tính năng đáng chú ý là trang “Trình tạo chủ đề”. Đây là nơi bạn có thể quản lý và khám phá người xây dựng chủ đề các mẫu bạn đã tạo hoặc nhập. Bạn cũng có thể nhập và xuất mẫu, xem lịch sử chỉnh sửa, v.v. Chúng ta sẽ đi sâu hơn vào tính năng này ở phần sau của bài viết.
- Thư viện Divi: Trong trang “Thư viện Divi”, bạn sẽ tìm thấy danh sách tất cả các bố cục tùy chỉnh của mình. Tại đây, bạn có thể quản lý các danh mục bố cục và nhập hoặc xuất bố cục.
- Trình chỉnh sửa vai trò Divi: Đây là nơi bạn có thể xác định mức độ truy cập mà các vai trò người dùng khác nhau có. Điều chỉnh vai trò người dùng của bạn để đảm bảo mọi người đều có quyền phù hợp.
- Trung tâm hỗ trợ: “Trung tâm hỗ trợ” là một công cụ hữu ích để kiểm tra trạng thái máy chủ của bạn. Nó cung cấp thông tin cần thiết về máy chủ của bạn. Nếu một số tùy chọn nhất định không được đặt thành giá trị được đề xuất, Divi sẽ thông báo cho bạn tại đây để bạn có thể thực hiện các điều chỉnh cần thiết. Ngoài ra, bạn có thể định cấu hình “quyền truy cập từ xa” tại đây, cho phép nhóm hỗ trợ của Elegant Theme truy cập vào bảng điều khiển quản trị viên của bạn để giúp khắc phục mọi sự cố. Các tùy chọn khác bao gồm chế độ an toàn và ghi nhật ký.
Bằng cách làm theo các bước này, plugin Divi Builder của bạn sẽ được định cấu hình và sẵn sàng tạo các trang web tuyệt đẹp một cách dễ dàng. Đừng ngần ngại khám phá các cài đặt khác nhau để tận dụng tối đa công cụ mạnh mẽ này.
Beaver Builder: Cài đặt bổ sung
Beaver Builder không ngại cung cấp bộ tính năng ấn tượng của riêng mình. Chúng ta hãy xem xét kỹ hơn những gì làm cho nó nổi bật.
- Chỉnh sửa giao diện người dùng trực tiếp: Beaver Builder cung cấp trải nghiệm chỉnh sửa trực tiếp trực tiếp và thân thiện với người dùng. Điều này có nghĩa là bạn có thể chỉnh sửa trang web của mình và xem ngay kết quả chính xác, loại bỏ mọi phỏng đoán. Đó là công cụ thay đổi cuộc chơi để tạo và tinh chỉnh thiết kế của bạn.
- Khả năng tương thích của tiện ích: Beaver Builder hỗ trợ cả tiện ích WordPress mặc định và tùy chỉnh. Điều này có nghĩa là bạn có nhiều công cụ để tạo bố cục hoàn hảo. Đó là tất cả về tính linh hoạt và tùy biến.
- Hình ảnh tiện ích WordPress của Beaver Builder: Beaver Builder tích hợp liền mạch các widget WordPress
- Chế độ soạn thảo: Beaver Builder xem xét quy trình làm việc của bạn từ đầu đến cuối. Khi bạn sẵn sàng giao dự án cho khách hàng, “Chế độ biên tập” sẽ trở thành người bạn thân nhất của bạn. Nó cho phép bạn giới hạn khả năng của khách hàng, đảm bảo họ không vô tình gây rối với bố cục cốt lõi. Đó là tất cả về việc duy trì quyền kiểm soát trong khi cung cấp trải nghiệm chỉnh sửa thân thiện với người dùng.
- Vô hiệu hóa sạch: Đây là một tính năng nổi bật: khi bạn tắt plugin Beaver Builder, nội dung trang của bạn vẫn còn nguyên. Chắc chắn, bạn sẽ mất một số kiểu, nhưng trang vẫn sẽ hiển thị nội dung của bạn một cách hoàn hảo. Điều này hoàn toàn trái ngược với nhiều trình tạo trang khác vốn để lại cho bạn một mớ mã ngắn khi bạn tắt chúng.
- Hình ảnh vô hiệu hóa sạch: Beaver Builder đảm bảo nội dung trang của bạn vẫn nguyên vẹn khi ngừng kích hoạt
Những tính năng độc đáo này là một phần khiến Beaver Builder trở thành lựa chọn phổ biến của các nhà xây dựng trang web. Cho dù bạn là người mới bắt đầu hay một chuyên gia dày dạn kinh nghiệm, Beaver Builder đều có thứ gì đó để cung cấp, đảm bảo trải nghiệm xây dựng trang web mượt mà và hiệu quả hơn.
Beaver Builder vs Divi: Giá cả
Khi lựa chọn giữa Beaver Builder và Divi cho nhu cầu thiết kế web của bạn, giá cả có thể rất quan trọng, đặc biệt đối với các doanh nghiệp nhỏ. Đây là bảng phân tích cấu trúc giá của họ:
Giá Beaver Builder:

- Beaver Builder cung cấp phiên bản miễn phí với quyền truy cập hạn chế vào các mô-đun và mẫu. Mặc dù chức năng kéo và thả cốt lõi vẫn còn nguyên nhưng bạn sẽ không có quyền truy cập vào đầy đủ các tính năng.
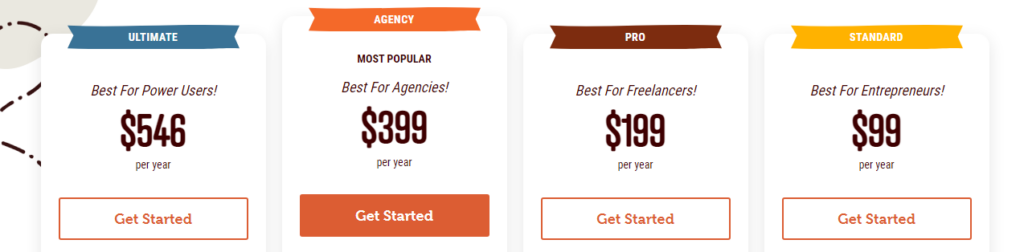
- Đối với giấy phép cao cấp, Beaver Builder cung cấp một số tùy chọn. Giá bắt đầu từ $99 cho giấy phép Tiêu chuẩn, bao gồm bộ mô-đun và mẫu hoàn chỉnh. Đây là một sự lựa chọn tuyệt vời cho chủ sở hữu trang web cá nhân.
- Beaver Builder cung cấp các gói nâng cao hơn phù hợp với nhà phát triển và đại lý, bao gồm các tính năng như hỗ trợ nhiều trang và gắn nhãn trắng.
Giá Divi:

- Divi không cung cấp phiên bản miễn phí của plugin xây dựng trang.
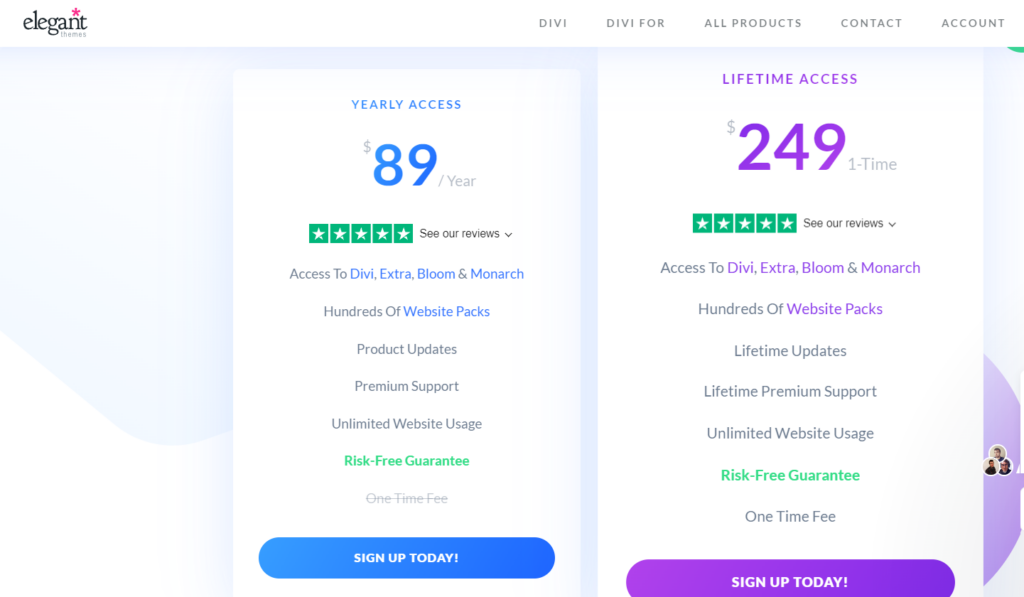
- Divi cung cấp hai tùy chọn giấy phép cao cấp: hàng năm và trọn đời. Giấy phép cao cấp tiêu chuẩn có giá 89 USD mỗi năm (trừ khi có đợt giảm giá), khiến nó rẻ hơn một chút so với giá khởi điểm của Beaver Builder.
- Tuy nhiên, Divi không cung cấp tùy chọn ghi nhãn màu trắng, đây có thể là một hạn chế đối với những người dự định sử dụng plugin trên trang web của khách hàng.
Cuối cùng, mặc dù giá cả là một yếu tố thiết yếu nhưng nó không phải là yếu tố quyết định duy nhất khi lựa chọn giữa Beaver Builder và Divi. Hãy xem xét các nhu cầu cụ thể của bạn, bao gồm các tính năng, mô-đun, mẫu mà mỗi nền tảng cung cấp và mọi yêu cầu bổ sung của nhà phát triển hoặc đại lý trước khi quyết định.
Chọn cái nào, Divi vs Beaver Builder?
Việc chọn đúng trình tạo trang có thể là một thách thức vì Divi và Beaver Builder cung cấp các tính năng tuyệt vời. Hãy đưa ra quyết định này dễ dàng hơn bằng cách tóm tắt những điểm mạnh của họ:
Chọn Divi nếu:
- Bạn mong muốn kiểm soát hoàn toàn bố cục trang web của mình.
- Bạn cảm thấy thoải mái với một công cụ mạnh mẽ cho phép bạn tạo các bố cục có tính tùy chỉnh cao khi bạn đã quen với các tùy chọn.
- Bạn muốn có một giao diện thân thiện với người dùng, cung cấp nhiều khả năng.
Chọn Beaver Builder nếu:
- Bạn muốn bắt đầu nhanh chóng và muốn trang web của mình hoạt động mà không gặp rắc rối.
- Bạn muốn một trình tạo trang không dựa vào mã ngắn, giúp bạn dễ dàng thay đổi thiết kế của mình một cách nhanh chóng.
- Bạn coi trọng sự đơn giản và hiệu quả trong việc tạo và sửa đổi bố cục.
Divi và Beaver Builder có những ưu điểm riêng, vì vậy lựa chọn của bạn phải phù hợp với nhu cầu và sở thích của bạn. Cuối cùng, vấn đề là tìm ra thứ phù hợp nhất với dự án và quy trình làm việc của bạn.
Ưu và nhược điểm: Beaver Builder vs Divi
| Aspect | Beaver Builder | Divi |
|---|---|---|
| Ưu điểm | ✔️ Giao diện đơn giản, thân thiện với người dùng | ✔️ Trình chỉnh sửa frontend và backend đa năng |
| ✔️ Tải nhanh bố cục, hàng và mô-đun | ✔️ Thư viện mở rộng các bố cục được tạo sẵn | |
| ✔️ Mẫu trang đích và nội dung chất lượng cao | ✔️ Hàng ngàn tùy chọn tùy chỉnh | |
| ✔️ Khả năng lưu mọi phần trong bố cục của bạn | ✔️ Giá trị lớn thông qua tư cách thành viên Elegant Themes | |
| Nhược điểm | ✖️ Chi phí cao hơn để truy cập vào Chủ đề Beaver Builder | ✖️ Đường cong học tập dốc hơn cho Divi Builder |
| ✖️ Lựa chọn bố cục có sẵn hạn chế | ✖️ Yêu cầu tài nguyên cao hơn để sử dụng hiệu quả |
Trải nghiệm của tôi với Divi
Hành trình của tôi bắt đầu với Divi, một công cụ tạo trang do Elegant Themes cung cấp. Ngay sau khi cài đặt nó, tôi đã được chào đón bởi một giao diện đẹp mắt và thân thiện với người dùng. Trình chỉnh sửa kéo và thả của Divi giúp việc xây dựng và tùy chỉnh các trang theo nội dung tôi yêu thích trở nên dễ dàng. Có cảm giác như tôi đã mở khóa được một kho báu về khả năng thiết kế.
Một trong những tính năng nổi bật của Divi là thư viện rộng lớn gồm mẫu thiết kế sẵn. Các mẫu này bao gồm nhiều ngành và phong cách khác nhau, từ thương mại điện tử đến Viết blog. Chỉ với một cú nhấp chuột, tôi có thể nhập mẫu và bắt đầu tùy chỉnh mẫu đó cho phù hợp với nhu cầu của mình. Đó là một cách tiết kiệm thời gian và thúc đẩy sự sáng tạo.
Vô số mô-đun và thành phần mà Divi cung cấp thật ấn tượng. Từ văn bản và hình ảnh đến các thành phần nâng cao như thanh trượt và biểu mẫu, Divi có tất cả. Mỗi thành phần đều có khả năng tùy chỉnh cao, cho phép tôi tinh chỉnh mọi khía cạnh của trang web của mình.
Khi trang web của tôi hình thành, tôi ngạc nhiên trước khả năng phản hồi của Divi. Nó đảm bảo rằng các trang của tôi trông đẹp mắt trên tất cả các thiết bị, từ máy tính để bàn đến điện thoại thông minh. Niềm vui khi thấy tác phẩm của mình thích ứng liền mạch với các màn hình khác nhau là điều vô song.
Liên kết nhanh:
- Làm cách nào để tạo biểu mẫu liên hệ Divi?
- Làm cách nào để thêm và thay đổi logo trong chủ đề Divi?
- Divi đấu với Astra
Kết luận: Beaver Builder vs Divi vào năm 2024
Sau khi so sánh kỹ lưỡng Divi và Beaver Builder, rõ ràng cả hai đều là plugin xây dựng trang được đánh giá cao. Lựa chọn giữa chúng có thể là một thách thức trừ khi bạn có nhiều kinh nghiệm với cả hai.
Theo ý kiến của tôi, Elegant Themes, nơi cung cấp Divi, mang lại giá trị tổng thể tuyệt vời với quyền truy cập vào nhiều loại Chủ đề WordPress và các plugin. Tuy nhiên, Beaver Builder đã có bước nhảy vọt đáng kể với bản nâng cấp hiệu suất gần đây, khiến nó trở thành một lựa chọn hấp dẫn. Không dễ để ưu tiên cái này hơn cái kia.
Cuối cùng, quyết định có thể phụ thuộc vào nhu cầu và sở thích cụ thể của bạn. Divi và Beaver Builder có điểm mạnh riêng, vì vậy tôi khuyên bạn nên xem xét cẩn thận yêu cầu của mình.