Se stai cercando un modo semplice per creare il tuo sito web e hai già familiarità con i page builder, potresti trovarti costretto a scegliere tra due opzioni popolari: Beaver Builder vs Divi Builder. Questi strumenti semplificano la creazione di pagine Web personalizzate senza utilizzare modelli. Ti consentono di spostare le cose e progettare il tuo sito come desideri.
Ma scegliere quello giusto può essere complicato con così tanti page builder. È qui che entra in gioco questo articolo.
Spiegherò le caratteristiche principali e i vantaggi di Beaver Builder e Divi Builder in modo che tu possa decidere qual è il migliore per il tuo progetto. Se hai già familiarità con i page builder, questa guida ti aiuterà a fare la scelta giusta.

Divi Builder contro Beaver Builder
A prima vista, potrebbe sembrare che Divi Builder e Beaver Builder siano abbastanza simili. Ma quando scavi più a fondo, scoprirai sottili differenze che possono rendere uno di essi una scelta migliore, a seconda delle tue esigenze.
Se hai appena iniziato e desideri qualcosa di semplice, Beaver Builder è una scelta solida. Tuttavia, se vuoi tuffarti in una personalizzazione più avanzata, Divi ha alcune ottime opzioni.
Suggerisco di controllare il nostro confronto dettagliato tra Divi Builder e Beaver Builder di seguito per ottenere lo scoop completo. Ti darà tutte le informazioni di cui hai bisogno per decidere il tuo progetto.
Panoramica di Divi

Divi, creato da ElegantThemes, è una potenza nel mondo del design di siti web. È una scelta obbligata per oltre 880,000 utenti, grazie alla sua reputazione di fornire ciò di cui le persone hanno bisogno.
Per chi è stato progettato Divi? Bene, è fatto su misura per le persone che desiderano un sito Web straordinario ma non vogliono immergersi nelle questioni tecniche o armeggiare con codici complicati. In altre parole, è per coloro che vogliono che le cose funzionino senza intoppi.
Ecco alcuni esempi di chi potrebbe trovare Divi perfetto:
- Piccola impresa proprietari
- bloggers
- Esperti SEO
- Proprietari di siti web affiliati
- Creatori di contenuti che stanno costruendo i propri siti
- Web designer
- Di marketing digitale agenzie
Se rientri in una di queste categorie e desideri un modo semplice per far funzionare il tuo sito web, Divi potrebbe essere il tuo biglietto d'oro.
Panoramica del costruttore di castori

Ora, quando si tratta di Beaver Builder, abbiamo in mente un pubblico diverso. Mentre ElegantThemes si rivolge al gruppo meno “esperto di tecnologia”, Beaver Builder punta su un pubblico più orientato agli sviluppatori.
Beaver Builder si rivolge a coloro che hanno una passione per la progettazione e lo sviluppo e amano sporcarsi le mani con il codice. È per le persone che desiderano il pieno controllo sul proprio sito Web e la libertà di personalizzare le cose proprio come immaginano senza essere vincolate da design preimpostati.
Ecco un assaggio di chi potrebbe considerare Beaver Builder il suo migliore amico:
- Sviluppatori web
- Web designer che amano armeggiare con il codice
- Agenzie digitali
- Liberi professionisti
Se ti vedi in una di queste categorie e desideri il potere di mettere a punto il tuo sito web alla perfezione, Beaver Builder potrebbe essere la tua scelta ideale. Si tratta di darti il controllo per far funzionare le cose a modo tuo, non come impone un modello pre-progettato.
Configurazione di Divi Builder
Configurare il plug-in Divi Builder è un gioco da ragazzi e sono qui per guidarti passo dopo passo.
Installazione e attivazione: Per prima cosa installa e attiva il plugin. Questa parte è piuttosto standard per chiunque WordPress Plugin.
Opzioni del plugin: Una volta attivato il plugin, troverai il menu “Opzioni plugin”. Fare clic su di esso per accedere alle impostazioni.
Sezione Aggiornamenti: Nella sezione "Aggiornamenti", vedrai i campi per il tuo nome utente e la chiave API. Fornire queste informazioni garantisce di ricevere aggiornamenti automatici per Divi Builder. Mantenere il tuo costruttore aggiornato sulle ultime funzionalità e sicurezza è essenziale.
Configurazione di Beaver Builder: guida passo passo

La configurazione di Beaver Builder è un processo semplice. Ecco i passaggi per iniziare:
Passaggio 1: installa e attiva Beaver Builder
- Accedi al pannello di amministrazione di WordPress.
- Passare a "Plugin" nel menu a sinistra.
- Fai clic su "Aggiungi nuovo".
- Nella barra di ricerca, digita "Beaver Builder".
- Individua il plug-in Beaver Builder e fai clic su "Installa ora".
- Dopo l'installazione, fare clic su "Attiva" per abilitare il plug-in.
Passaggio 2: accedi alle impostazioni di Beaver Builder
- Una volta attivato, vai su “Impostazioni” nel menu a sinistra.
- Fai clic su "Page Builder" o "Beaver Builder" (a seconda della versione che stai utilizzando).
Passaggio 3: configurare le impostazioni generali
- Nella scheda Impostazioni generali troverai le opzioni per abilitare o disabilitare Beaver Builder per vari tipi di post (pagine, post, tipi di post personalizzati). Modifica queste impostazioni in base alle tue preferenze.
- Puoi anche scegliere se mostrare o nascondere le impostazioni di Beaver Builder nell'editor di WordPress.
Passaggio 4: configura le autorizzazioni (facoltativo)
- Per gestire le autorizzazioni dell'utente, vai alla scheda "Autorizzazioni".
- Qui puoi specificare quali ruoli utente possono accedere a Beaver Builder e alle sue funzionalità. Modifica le autorizzazioni secondo necessità.
Passaggio 5: configura i modelli (facoltativo)
- Se desideri utilizzare modelli predefiniti, vai alla scheda "Modelli".
- Beaver Builder offre vari modelli per pagine di destinazione, pagine di contenuto e micropagine. Puoi selezionare o personalizzare questi modelli per i tuoi progetti.
Passaggio 6: salva le modifiche
- Dopo aver configurato le impostazioni, non dimenticare di fare clic sul pulsante "Salva modifiche" per applicare le tue preferenze.
Passaggio 7: utilizzare Beaver Builder
- Per iniziare a utilizzare Beaver Builder, crea una nuova pagina o modificane una esistente.
- Noterai un pulsante "Page Builder" o opzioni simili che ti consentono di avviare l'interfaccia di Beaver Builder.
- Inizia a creare o personalizzare la tua pagina utilizzando l'intuitivo editor drag-and-drop.
Passaggio 8: pubblica la tua pagina
- Dopo aver progettato la pagina secondo i tuoi gusti, fai clic sul pulsante "Pubblica" o "Aggiorna" per rendere attive le modifiche sul tuo sito web.
Beaver Builder vs Divi – Interfaccia utente e UX di WordPress Page Builder
Divi – Interfaccia

Quando ti immergi in Divi Builder, è evidente che ElegantThemes ha dedicato molta attenzione e impegno alla creazione di un'esperienza utente di prim'ordine.
Giocano a questo gioco da un po' e hanno raccolto preziosi feedback dalla loro fiorente comunità. Questo costruttore è una testimonianza della loro dedizione al design e all'usabilità.
1. Puntare sulla User Experience: una formula vincente
Elegant Themes sa cosa vogliono i suoi utenti e lo hanno ottenuto. Con oltre 880,000 vendite, hanno colpito un pubblico particolare.
Divi Builder si rivolge a coloro che desiderano un sito Web senza preoccuparsi dei dettagli tecnici o del codice. Vogliono che le cose funzionino perfettamente e Divi fa in modo che ciò accada.
2. Un'esperienza visiva: l'editor front-end di Divi

Divi ha integrato perfettamente il suo editor visivo front-end con il back-end, rendendolo facile da usare. Puoi comunque tornare al classico editor di backend Divi o anche al classico editor di post WordPress.
3. Progettazione in tempo reale: ciò che vedi è ciò che ottieni (WYSIWYG)
Una caratteristica straordinaria è l'editor in tempo reale, che ti consente di progettare e visualizzare la tua pagina mentre lavori. Non è più necessario indovinare o aggiornare il front-end per vedere le modifiche: lo vedi mentre lo progetti. ElegantThemes lo definisce "Una nuova esperienza visiva".
4. L'interfaccia utente (UI): uno sguardo più da vicino
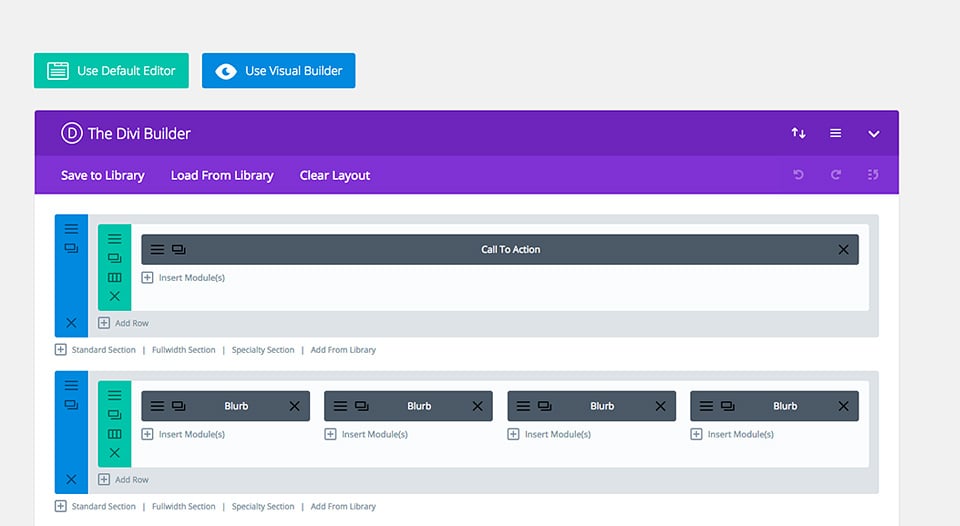
Il nuovo visual builder Divi sostituisce i vecchi editor back-end/front-end, offrendo un'esperienza WYSIWYG (What You See Is What You Get) completa.
5. Creazione di sezioni e colonne

Divi ti consente di creare sezioni per varie parti della tua pagina, comprese sezioni standard, a larghezza intera e speciali. È possibile scegliere strutture a colonne con varie combinazioni, risultando estremamente versatile.
6. Moduli e personalizzazione

I moduli possono essere aggiunti a singole colonne con opzioni di contenuto e progettazione. Trascinando e rilasciando, puoi riposizionare facilmente moduli, colonne, righe e sezioni. Sono disponibili pulsanti utili per azioni come l'eliminazione, la duplicazione o l'apertura delle impostazioni.
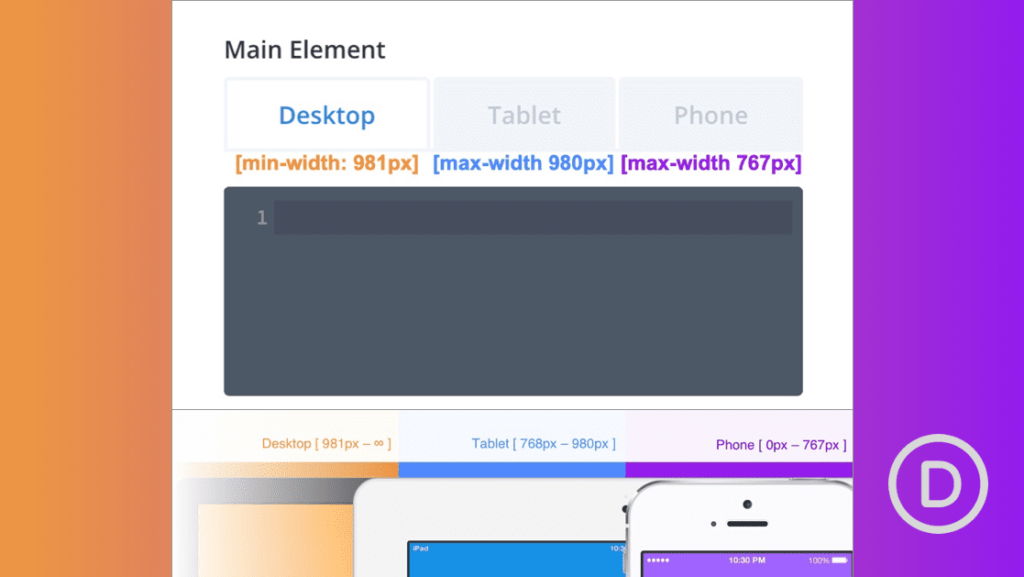
7. Design reattivo
Divi non offre solo il drag and drop; mantiene la reattività durante la progettazione. Lavorerai con blocchi live di contenuti ed elementi, trascinando pezzi reali in giro, il tutto assicurandoti che tutto appaia perfetto su qualsiasi dispositivo.
8. Modifica reattiva:
Puoi trascinare e rilasciare moduli, righe e colonne e copiarli, incollarli, eliminarli o modificarli. L'interfaccia mantiene la reattività, garantendo che il tuo design abbia un aspetto fantastico su tutti gli schermi.
Quindi, come utente, ottieni il meglio di entrambi i mondi: un'interfaccia user-friendly con potenti opzioni di personalizzazione. È una soluzione vantaggiosa per coloro che desiderano creare bellissimi siti Web senza il mal di testa da codifica.
Interfaccia del costruttore di castori
Per quanto riguarda l’ costruttori di pagine, Beaver Builder ha intensificato il suo gioco. Non è qui per recuperare il ritardo; è qui per dominare.
1. Doppio editing: frontend e backend, controlla!
Una cosa su cui Beaver Builder non scende a compromessi è la scelta. Offre editing sia frontend che backend, assicurandoti di poter lavorare dove ti senti più a tuo agio.
2. Applicazione universale
Beaver Builder non è schizzinoso. Funziona su pagine, post e sulla maggior parte degli altri tipi personalizzati di WordPress purché sia abilitato. Immergiamoci nei dettagli.
3. Brillantezza del back-end
- Accesso al backend: Innanzitutto, accederai alla tua dashboard. Vai su Post > Aggiungi nuovo, dove troverai il pulsante "Page Builder", pronto per avviare l'interfaccia del builder.
- Scegliere il modello: Il divertimento inizia con la selezione del modello. Puoi optare per un modello già pronto o iniziare da zero con una tela bianca, dando libero sfogo alla tua creatività.
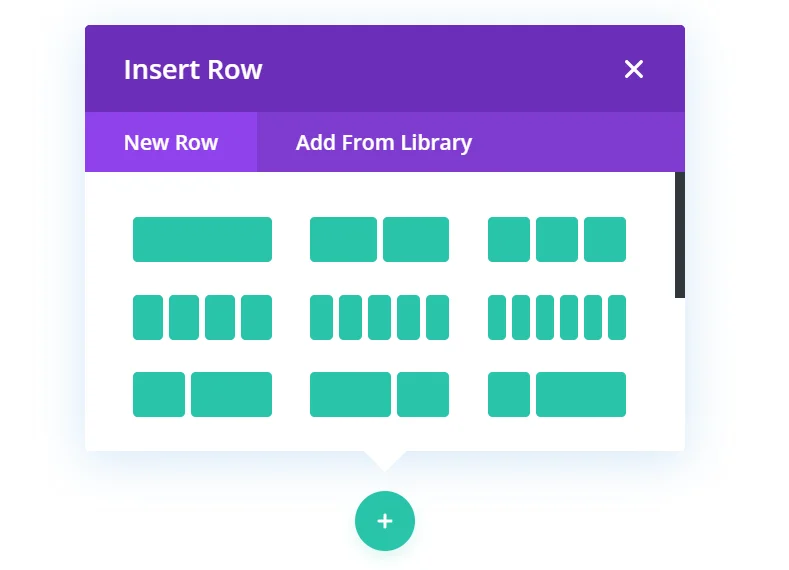
- Creazione del layout: Successivamente, scegli il layout della riga. La barra laterale sinistra offre una serie di opzioni. Accedi al pulsante "Aggiungi contenuto" nel menu in alto a sinistra.
- Strutture di colonne: Beaver Builder si adatta a vari layout, offrendo da una a sei colonne e righe con barre laterali sinistra, destra o entrambe. Trascinare e rilasciare il layout desiderato sulla pagina.
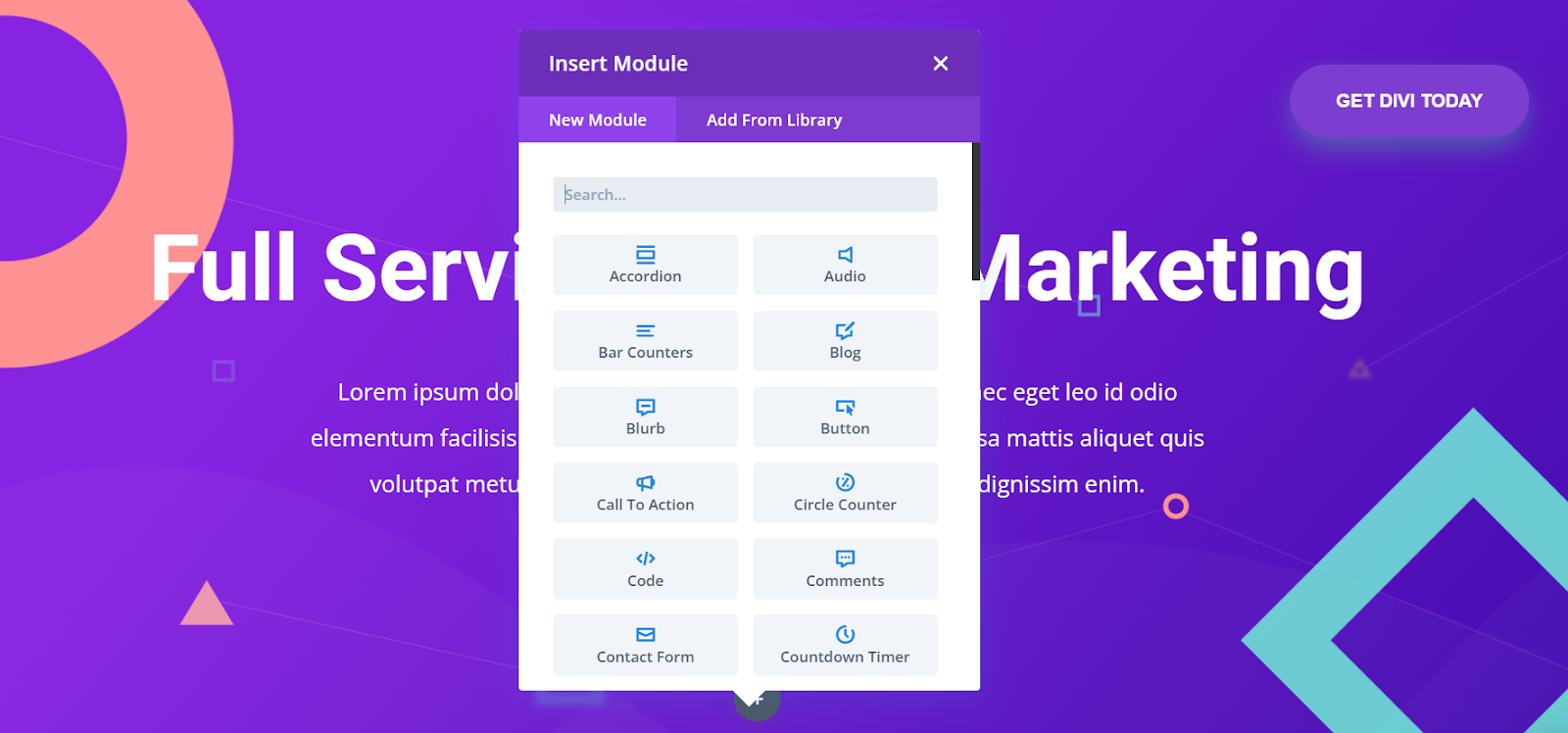
- Aggiunta di moduli: I moduli sono i tuoi elementi costitutivi e risiedono nella barra laterale sinistra. Scegli un modulo e rilascialo nella colonna che preferisci. Ogni modulo viene fornito con la propria finestra delle impostazioni per contenuto e stile.
- Ritocchi: Personalizza a tuo piacimento. Riorganizza righe e moduli trascinandoli e rilasciandoli. Troverai pulsanti dedicati per azioni come eliminare, duplicare o modificare le impostazioni.
- Struttura delle righe flessibile: Non sei bloccato nella struttura delle colonne iniziale. Sentiti libero di regolarlo secondo necessità.
4. Libertà del frontend
- Modifica del frontend: Per coloro che preferiscono lavorare dal vivo, visita la pagina che desideri modificare e premi il pulsante "Page Builder". Verrai accolto con la stessa interfaccia intuitiva.
- Transizione senza soluzione di continuità: Che tu sia nel backend o nel frontend, l'esperienza rimane coerente. Aggiungi righe, moduli e widget e gestiscili con facilità.
Divi vs Beaver Builder: layout predefiniti
Layout predefiniti di Beaver Builder:
Beaver Builder è elogiato per il suo utilizzo efficiente di layout predefiniti, riducendo drasticamente i tempi di creazione dei contenuti e favorendo la comprensione dei layout avanzati.
Anche se potrebbe non vantare la stessa quantità di modelli di Divi, i modelli che offre mantengono un'alta qualità. I modelli di landing page, per un totale di 15 con un'ulteriore opzione di tela bianca, coprono varie attività come palestre, ristoranti e altro ancora.
Dopo aver selezionato un modello di pagina di destinazione, puoi sostituirlo o aggiungerlo al layout corrente. La facilità di inserimento e personalizzazione di questi layout predefiniti è una caratteristica straordinaria, che migliora la produttività e la flessibilità di progettazione.
I modelli di pagina di contenuto, in numero di 25, soddisfano le varie esigenze del sito Web, dalla presentazione delle informazioni del team all'integrazione dei moduli di iscrizione.
Inoltre, Beaver Builder fornisce una serie di righe predefinite che possono essere perfettamente integrate in qualsiasi sezione della tua pagina. Sfruttare il loro sistema di modelli si rivela determinante nell'accelerare la creazione di nuovi layout e nel promuovere la riusabilità.
I modelli, le righe, le colonne e i moduli salvati possono essere facilmente gestiti e modificati, offrendo un'esperienza utente fluida.
Beaver Builder ha integrato in modo efficace layout predefiniti nella propria interfaccia, garantendo una rapida integrazione e adattabilità personalizzabile per una creazione efficiente di contenuti.
Layout preimpostati Divi:
Come Beaver Builder, Divi offre una vasta gamma di layout predefiniti per gli utenti, vantando oltre 1,100 pacchetti di layout.
Tra questi, 150 sono pacchetti completi su misura per varie sezioni del sito Web, tra cui la pagina Informazioni, il blog, la pagina di destinazione e la galleria.
Gli utenti possono optare per un layout predefinito quando avviano Divi Builder su una nuova pagina. Inoltre, la Libreria Divi, accessibile dal menu principale, offre opzioni per inserire layout predefiniti, layout salvati o intere pagine.
Gli utenti possono perfezionare la ricerca del layout utilizzando la casella di ricerca o selezionando tra 13 categorie a cui assegnare i layout.
Prima di inserire un layout predefinito, è consigliabile salvare il layout corrente, poiché Divi Builder lo sovrascriverà. I pacchetti di layout mostrano tutti i layout inclusi e gli utenti sono incoraggiati a visualizzare demo dal vivo per visualizzare l'aspetto potenziale del proprio sito Web con un design specifico.
Le opzioni di personalizzazione abbondano una volta inserito un layout, consentendo modifiche di colore, aggiunte di moduli e rimozione di sezioni irrilevanti.
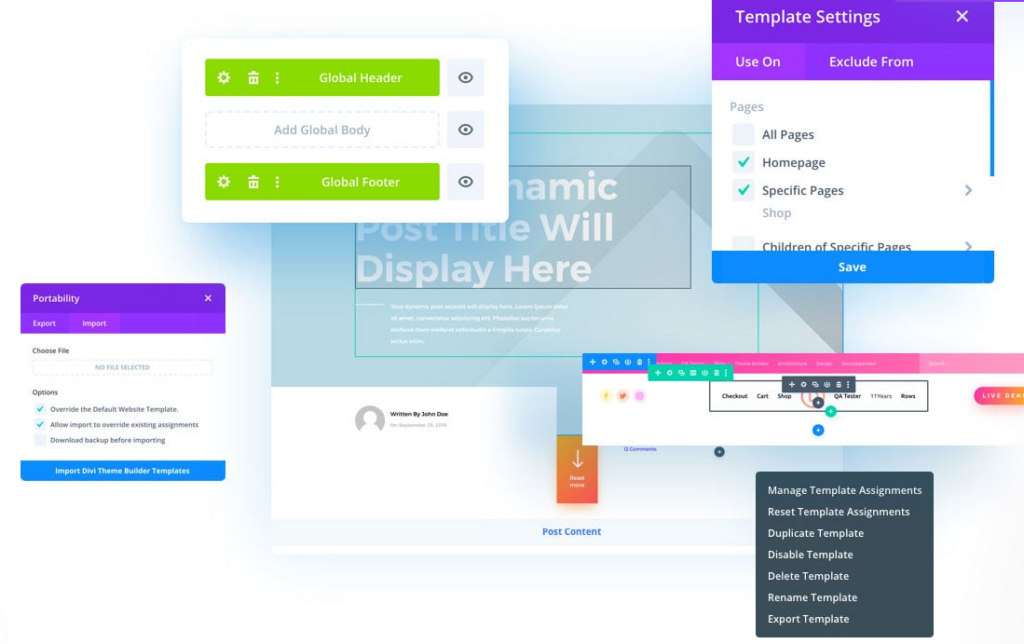
Le funzionalità di Divi Builder si estendono a Divi Theme Builder, uno strumento straordinario che facilita la creazione di modelli di pagina personalizzati e la successiva assegnazione a post, pagine e tipi di post personalizzati.
Gli utenti possono personalizzare intestazioni, corpo e piè di pagina all'interno di ciascun modello, specificando dove applicare questi modelli sul sito web.
Ad esempio, è possibile progettare un layout di blog unico escludendo determinate categorie di post. I layout salvati vengono comodamente gestiti e classificati nella Libreria Divi.
Moduli Divi vs Beaver Builder
Moduli Divi Builder

Va bene, tuffiamoci nel tesoro di moduli di Divi Builder. Immagina di avere oltre 200 elementi costitutivi, ciascuno progettato per dare vita al tuo sito WordPress. Diamo un'occhiata ad alcuni punti salienti:
- Aggiornamenti sulle prestazioni: Divi ha lavorato duramente per garantire che le tue pagine vengano caricate più velocemente che mai. Grazie ai miglioramenti del codice dietro le quinte, le prestazioni del tuo sito sono di prim'ordine.
- CSS intelligente: Divi punta sull'efficienza. Ora carica solo i CSS necessari, rendendo le tue pagine scattanti.
- Stili intelligenti: Dì addio alla duplicazione di stile. Divi semplifica i fogli di stile per ridurre la ridondanza e aumentare la velocità di caricamento.
- PHP dinamico: È necessaria un'elaborazione rapida e Divi offre la gestione dinamica di PHP.
- Ottimizzazione JavaScript: Divi conosce il valore dell'ottimizzazione JavaScript per un'esperienza utente fluida.
- Differimento del foglio di stile Gutenberg: Divi funziona bene con l'editor Gutenberg di WordPress rinviando il suo foglio di stile.
- Differimento jQuery: Divi mantiene le cose in ordine rinviando jQuery, garantendo una base di codice pulita ed efficiente.
Ora parliamo dei moduli:
- Elementi essenziali: Divi ti offre nozioni di base come testo, ricerca, fisarmonica, pulsanti e altro ancora.
- Scelte creative: Diventa creativo con elementi come contatori, iscrizioni, portfolio, accessi, mappe, testimonianze e slider video. C'è un modulo praticamente per qualsiasi esigenza di progettazione.
- Possibilità infinite: Con oltre 200 elementi supportati, le tue possibilità di progettazione sono vaste. Troverai sicuramente il modulo perfetto per il tuo progetto.
- Estendi con i plugin: Non preoccuparti se hai bisogno di qualcosa in più. Divi supporta plug-in di moduli aggiuntivi per questi requisiti unici.
- La magia dell'API: Con l'introduzione di un'API nella versione 3.1, gli sviluppatori stanno creando elementi e moduli personalizzati. Preparatevi a possibilità entusiasmanti!
- Utilizzando un modulo: Aggiungere un modulo è un gioco da ragazzi. Basta fare clic sul modulo desiderato e questo verrà visualizzato nel tuo post. Ora è il momento di mettere a punto:
- Contenuto: Questa sezione copre tutto ciò che riguarda il contenuto del tuo modulo.
- Design: Immergiti in colori, caratteri, sfondi, bordi, margini e riempimento per far risaltare il tuo modulo.
- Avanzato: Per gli esperti di tecnologia, questa sezione offre campi per aggiungere ID e classi CSS personalizzati o applicare CSS personalizzati prima o dopo il modulo o al contenuto principale.
- Tempi entusiasmanti in vista: Mentre Divi continua ad evolversi, gli sviluppatori sono tenuti a creare moduli ed elementi incredibili. Restate sintonizzati per la magia che si svolge!
Moduli di Beaver Builder
Va bene, colleghi designer, entriamo nel mondo dei moduli di Beaver Builder. A differenza degli oltre 200 moduli di Divi, Beaver Builder offre una selezione più snella, dividendoli in tre categorie:
- Moduli standard: Questi sono i tuoi elementi fondamentali, tra cui Editor di testo, Intestazione, HTML, Pulsante, Immagine, Video, Audio e Separatore.
- Widget WordPress: Widget WordPress familiari come Archivi, Calendario, Categorie, Meta, RSS e Menu di navigazione sono qui, rendendo l'integrazione perfetta.
- Moduli salvati: In questa sezione puoi accedere a tutti i moduli personalizzati che hai creato e salvato per progetti futuri.
- Gestione dei moduli: Ora esploriamo come gestire questi moduli. Beaver Builder fornisce tre sezioni chiave per la configurazione:
- Generale: Qui è dove si perfezionano le impostazioni relative al tipo di modulo. Ottienilo proprio come lo desideri.
- Stile: Personalizza l'aspetto con opzioni per colore, allineamento, caratteri e stili per le visualizzazioni desktop e mobili. Rendilo visivamente sbalorditivo!
- Avanzato: Ecco dove avviene la magia. Configura la visibilità, aggiungi animazioni e applica persino la classe e l'ID CSS per dare al tuo modulo un tocco personale.
Vuoi vedere Beaver Builder in azione? Controlla il sito web di Beaver Builder per una demo più chiara delle sue funzionalità.
Ora parliamo di modelli. Beaver Builder semplifica la tua vita con layout predefiniti per aiutarti creare siti Web straordinari in pochi minuti, non in settimane. Questo è un punto di svolta!
Modelli Divi vs Beaver Builder
Modelli Divi

Quando Divi versione 3.0 è entrata in scena, ha introdotto una funzionalità rivoluzionaria: modelli già pronti. Inizialmente c'erano oltre 100 modelli per iniziare rapidamente. Avanti veloce fino ad oggi e avrai a tua disposizione un tesoro di oltre 2,000 modelli!
Ecco come puoi immergerti in questi modelli:
Quando crei una nuova pagina o post, fai clic su "Scegli un layout predefinito. "
Ora parliamo di varietà. I layout professionali di Divi per ogni occasione: pagine di destinazione, pagine "in arrivo", pagine su di me, contatti, pagine del team e persino pagine di manutenzione. E per le aree principali del tuo sito web come la home page, il blog, il negozio e il portfolio, esistono più varianti.
Ora, la vera domanda è: questi modelli sono validi? Assolutamente! Questi modelli sono la tua arma segreta per creare siti Web straordinari senza approfondire la progettazione o la codifica. Scegli un modello, personalizza il testo, le immagini e il contenuto in base alla tua visione e sei pronto. È come avere un team di progettazione in tasca.
Ho già detto che al momento sono disponibili più di 2,000 layout? È uno scrigno di opzioni!
Ma ecco la vera chicca: Pacchetti siti web completi. Questi pacchetti contengono da 7 a 8 pagine meticolosamente progettate su misura per nicchie e settori specifici. Supponiamo che tu sia il proprietario di un ristorante: c'è un pacchetto con tutto ciò di cui hai bisogno per lanciare la tua presenza online. Lo stesso vale per agenzie di design, blog di moda, agenzie di viaggio, matrimoni, aziende SaaS, ecc.
Non devi essere un mago del design: importa il design e modifica il contenuto per adattarlo alle tue esigenze specifiche. Sono disponibili 31 pacchetti di layout con 250 pagine progettati per soddisfare il tuo settore o nicchia specifica.
Ad esempio, il pacchetto Pagina di destinazione del ristorante ha 8 pagine, con gli orari di apertura nel piè di pagina per un facile accesso da parte dei clienti. Design Agency è un pacchetto di 9 pagine che mostra la creatività delle agenzie digitali o di design. Pagina di destinazione della moda, con 8 pagine, lascia blogger di moda marchiare la propria immagine senza sforzo. E questa è solo la punta dell'iceberg.
Quindi, che tu sia appassionato di yoga, gestisci un bar o addirittura gestisci uno studio legale, un pacchetto di layout ti copre le spalle. E indovina cosa? ElegantThemes continua ad aggiungere più layout per soddisfare ancora più nicchie. Se non trovi il tuo settore esatto, non preoccuparti: puoi facilmente personalizzare un layout esistente in base alle tue esigenze.
Nella mia esperienza, questi modelli rappresentano un punto di svolta totale, rendendo il web design un gioco da ragazzi per chiunque, dai principianti ai professionisti.
Modelli Beaver Builder

Beaver Builder non è inferiore quando si tratta di modelli progettati professionalmente. Quando crei un nuovo post, ti verrà chiesto di scegliere immediatamente un modello. Puoi cambiare modello in un secondo momento facendo clic su "Modelli"Pulsante.
Ora analizziamo ciò che offre Beaver Builder per quanto riguarda i modelli. Esistono tre tipologie principali:
- Pagine di destinazione: Questi modelli sono perfetti per varie nicchie, tra cui piccole imprese, fitness e sport, riviste e blog di moda, studi legali, portfolio fotografici, artisti musicali, ristoranti, agenzie creative, ecc. Che tu stia lanciando un sito web di fitness o mostrando il tuo abilità fotografiche, i modelli di pagina di destinazione di Beaver Builder ti coprono.
- Pagine di contenuto: A volte non è necessario un intero modello di sito web; desideri ottimizzare pagine specifiche. È qui che entrano in gioco i modelli di pagina di contenuto di Beaver Builder. Coprono pagine essenziali come Chi siamo (disponibili in diversi stili), servizi, portfolio di foto e design, pagine del team, pagine di contatti (di nuovo, con vari stili), pagine dei prezzi e blog (offerti in più stili). E ricorda, l'elenco continua a crescere!
- Micropagine: Se mai avessi bisogno di sezioni piccole e autonome o di pagine minimaliste, Beaver Builder ha pensato anche a quelle. Queste micro pagine sono perfette per aggiungere contenuti specifici senza il trambusto di una pagina intera.
Ora, tuffiamoci in alcuni dei fantastici modelli di landing page offerti da Beaver Builder:
- Modello per piccole imprese: Progettato su misura per le piccole imprese, questo modello ti aiuta a creare una rapida presenza online.
- Modello fitness, palestra o sportivo: Perfetto per i siti Web relativi al fitness e allo sport, questo modello, noto come "The Body Factory", è progettato per aiutare i clienti di questo settore.
- Modello per blogger, rivista e fashion blogger: Il modello "Fashion Freaks" urla raffinatezza e lusso se sei nella nicchia della moda o dei blog.
- Avvocato, modello di studio legale: Per avvocati e studi legali, la presenza web professionale fornita da questo modello può essere adattata a vari settori basati sulla pratica.
L'elenco potrebbe continuare con modelli adatti a portfolio fotografici, musicisti, gruppi musicali, ristoranti, layout a schermo intero, agenzie web creative, eBooks, siti Web di istituti di istruzione o università, aziende automobilistiche, app mobili, aziende generali, società di costruzione e pagine "prossimamente".
Ora parliamo delle pagine di contenuto. Questi modelli sono ideali quando desideri creare pagine specifiche. Ecco alcune delle opzioni:
- Chi siamo Pagine: Sono disponibili più versioni per aiutarti a mostrare il tuo marchio e la tua storia in modo efficace.
- La nostra pagina dei servizi: Metti in risalto i tuoi servizi con stile.
- Pagina Portfolio fotografico: Questo modello è perfetto per sfoggiare il tuo lavoro se sei un fotografo.
- Pagina del portfolio di progettazione: Ideale per i designer per mostrare i loro progetti creativi.
- Le pagine del nostro team: Che tu abbia un team piccolo o grande, questi modelli ti consentono di presentare il tuo team in modo efficace.
- Pagine di contatto: Scegli tra vari stili per rendere più facile per i visitatori entrare in contatto.
- Pagine dei prezzi: Sono disponibili diverse versioni per aiutarti a presentare la tua struttura dei prezzi in modo professionale.
- Pagine del blog: Con più stili, questi modelli semplificano la condivisione di pensieri e storie.
E questo è solo l'inizio. Beaver Builder espande continuamente la sua libreria di modelli, assicurandoti di trovare qualcosa che soddisfi le tue esigenze, sia che si tratti di creare una splendida landing page, creare pagine di contenuti essenziali o creare micro pagine minimaliste.
Divi vs Beaver Builder: impostazioni aggiuntive
Divi Builder: impostazioni aggiuntive
- Altre impostazioni: Esplora le impostazioni aggiuntive in questa sezione. Incontrerai opzioni come impostazioni API, integrazione del tipo di post e impostazioni avanzate.
- Impostazioni dell'API: Qui è dove puoi configurare l'integrazione con Google Fonts e Google Maps.
- Integrazione del tipo di post: qui puoi abilitare o disabilitare Divi Builder per tipi di post specifici. Personalizza la disponibilità del costruttore in base alle tue esigenze.
- Scheda Avanzate: Nella scheda "Avanzate" troverai varie opzioni, tra cui minimizzazione, generazione di file CSS statici e altro. Puoi anche abilitare il classico editor WordPress e il classico builder back-end Divi.
- Generatore di temi: Una caratteristica degna di nota è la pagina "Theme Builder". Qui è dove puoi gestire ed esplorare il file costruttore di temi modelli che hai creato o importato. Puoi anche importare ed esportare modelli, visualizzare la cronologia delle modifiche e altro ancora. Approfondiremo questa funzionalità più avanti nell'articolo.
- Biblioteca Divi: Nella pagina "Libreria Divi" troverai un elenco di tutti i tuoi layout personalizzati. Qui puoi gestire le categorie di layout e importare o esportare layout.
- Redattore del ruolo Divi: Qui è dove puoi definire il livello di accesso dei diversi ruoli utente. Personalizza i tuoi ruoli utente per assicurarti che tutti abbiano le giuste autorizzazioni.
- Centro di supporto: Il “Centro Supporto” è uno strumento utile per verificare lo stato del tuo server. Fornisce informazioni essenziali sul tuo server. Se alcune opzioni non sono impostate sui valori consigliati, Divi ti avviserà qui in modo che tu possa apportare le modifiche necessarie. Inoltre, puoi configurare l'"accesso remoto" qui, consentendo al team di supporto di Elegant Theme di accedere alla dashboard di amministrazione per aiutarti a risolvere eventuali problemi. Altre opzioni includono la modalità provvisoria e la registrazione.
Seguendo questi passaggi, il tuo plug-in Divi Builder sarà configurato e pronto per creare straordinari siti Web senza sforzo. Non esitate ad esplorare le varie impostazioni per sfruttare al meglio questo potente strumento.
Beaver Builder: impostazioni aggiuntive
Beaver Builder non è timido nell'offrire il proprio set di funzionalità impressionanti. Diamo uno sguardo più da vicino a ciò che lo distingue.
- Modifica frontend dal vivo: Beaver Builder offre un'esperienza di editing front-end dal vivo intuitiva e facile da usare. Ciò significa che puoi modificare la tua pagina web e vedere immediatamente il risultato esatto, eliminando qualsiasi congettura. È un punto di svolta per la creazione e la messa a punto dei tuoi progetti.
- Compatibilità dei widget: Beaver Builder supporta widget WordPress sia predefiniti che personalizzati. Ciò significa che hai molti strumenti per creare il layout perfetto. È tutta una questione di flessibilità e personalizzazione.
- Immagine widget WordPress di Beaver Builder: Beaver Builder integra perfettamente i widget di WordPress
- Modalità editore: Beaver Builder considera il tuo flusso di lavoro dall'inizio alla fine. Quando sei pronto per consegnare un progetto a un cliente, la "Modalità Editor" diventa la tua migliore amica. Ti consente di limitare le capacità del client, assicurando che non interferiscano accidentalmente con il layout principale. Si tratta di mantenere il controllo fornendo allo stesso tempo un'esperienza di editing user-friendly.
- Disattivazione pulita: Ecco una caratteristica straordinaria: quando disattivi il plug-in Beaver Builder, il contenuto della tua pagina rimane intatto. Certo, perderai alcuni stili, ma la pagina visualizzerà comunque i tuoi contenuti in modo impeccabile. Ciò contrasta nettamente con molti altri page builder che ti lasciano con un pasticcio di codici brevi quando li disattivi.
- Pulisci immagine di disattivazione: Beaver Builder garantisce che il contenuto della tua pagina rimanga intatto dopo la disattivazione
Queste caratteristiche uniche fanno parte di ciò che rende Beaver Builder una scelta popolare tra i costruttori di siti web. Che tu sia un principiante o un professionista esperto, Beaver Builder ha qualcosa da offrire, garantendo un'esperienza di creazione di siti Web più fluida ed efficiente.
Beaver Builder vs Divi: prezzi
Quando scegli tra Beaver Builder e Divi per le tue esigenze di web design, il prezzo può essere cruciale, soprattutto per le piccole imprese. Ecco una ripartizione delle loro strutture di prezzo:
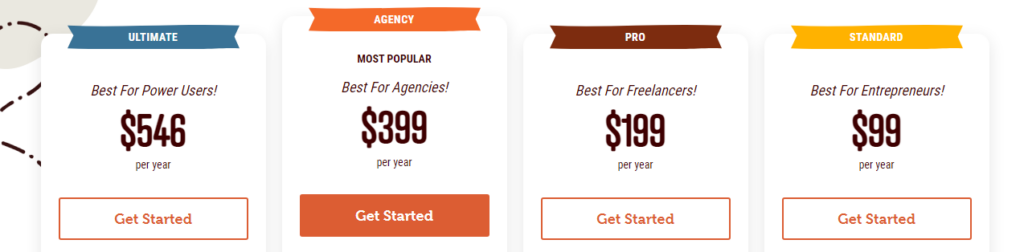
Prezzi del costruttore di castori:

- Beaver Builder offre una versione gratuita con accesso limitato a moduli e modelli. Sebbene la funzionalità principale di trascinamento della selezione rimanga intatta, non avrai accesso all'intera gamma di funzionalità.
- Per le licenze premium, Beaver Builder offre diverse opzioni. I prezzi partono da $ 99 per la licenza Standard, che include il set completo di moduli e modelli. Questa è una scelta eccellente per i singoli proprietari di siti.
- Beaver Builder offre piani più avanzati su misura per sviluppatori e agenzie, con funzionalità come il supporto multisito e l'etichettatura bianca.
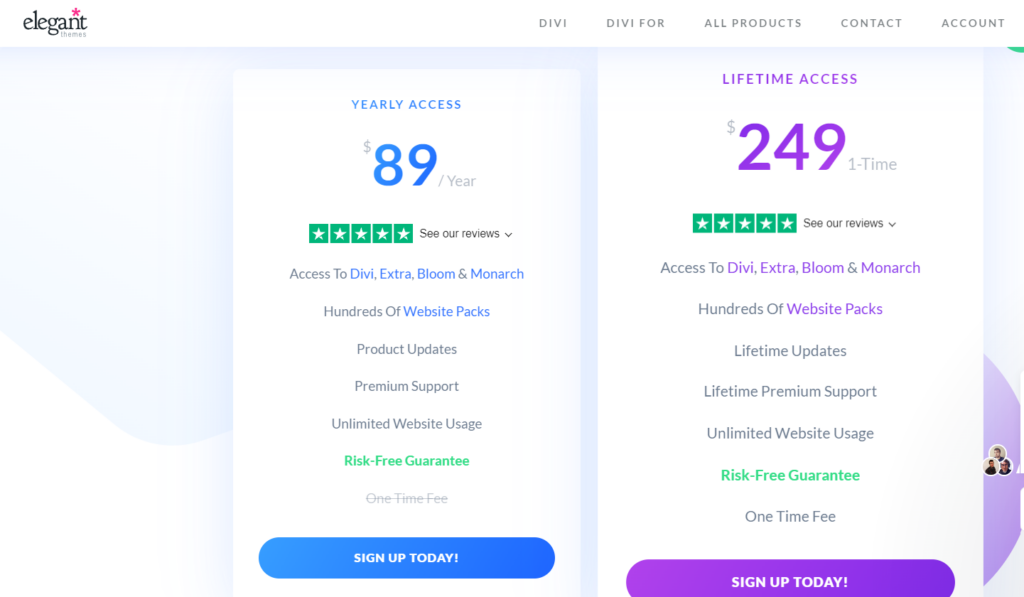
Prezzi Divi:

- Divi non offre una versione gratuita del suo plug-in per la creazione di pagine.
- Divi offre due opzioni di licenza premium: annuale e a vita. La licenza premium standard costa $ 89 all'anno (a meno che non sia disponibile una vendita), rendendola leggermente più economica del prezzo iniziale di Beaver Builder.
- Tuttavia, Divi non offre opzioni di white label, il che potrebbe rappresentare uno svantaggio per coloro che intendono utilizzare il plug-in sui siti Web dei clienti.
In definitiva, sebbene il prezzo sia un fattore essenziale, non dovrebbe essere l'unico fattore determinante nella scelta tra Beaver Builder e Divi. Prima di decidere, considera le tue esigenze specifiche, incluse le funzionalità, i moduli, i modelli offerti da ciascuna piattaforma ed eventuali requisiti aggiuntivi per sviluppatori o agenzie.
Quale scegliere, Divi vs Beaver Builder?
Selezionare il generatore di pagine giusto può essere impegnativo, poiché Divi e Beaver Builder offrono ottime funzionalità. Semplifichiamo questa decisione riassumendo i loro punti di forza:
Scegli Divi se:
- Desideri il controllo completo sul layout del tuo sito web.
- Ti senti a tuo agio con uno strumento potente che ti consente di creare layout altamente personalizzati una volta acquisita familiarità con le opzioni.
- Desideri un'interfaccia intuitiva che offra un'ampia gamma di possibilità.
Scegli Beaver Builder se:
- Preferisci un avvio rapido e desideri che il tuo sito web sia attivo e funzionante senza complicazioni.
- Desideri un generatore di pagine che non si basi su codici brevi, semplificando la modifica del design al volo.
- Apprezzi la semplicità e l'efficienza nella creazione e nella modifica dei layout.
Divi e Beaver Builder hanno i loro meriti, quindi la tua scelta dovrebbe essere in linea con le tue esigenze e preferenze. In definitiva, si tratta di trovare quello che meglio si adatta al tuo progetto e al tuo flusso di lavoro.
Pro e contro: Beaver Builder contro Divi
| Aspetto | Beaver Builder | Divi |
|---|---|---|
| Vantaggi | ✔️ Interfaccia semplice e intuitiva | ✔️ Editor frontend e backend versatili |
| ✔️ Caricamento rapido di layout, righe e moduli | ✔️ Ampia libreria di layout predefiniti | |
| ✔️ Modelli di pagine di destinazione e di contenuto di alta qualità | ✔️ Migliaia di opzioni di personalizzazione | |
| ✔️ Possibilità di salvare ogni parte del tuo layout | ✔️ Grande valore grazie all'abbonamento a Elegant Themes | |
| Svantaggi | ✖️ Costo più elevato per l'accesso al tema Beaver Builder | ✖️ Curva di apprendimento più ripida per Divi Builder |
| ✖️ Selezione limitata di layout predefiniti | ✖️ Requisiti di risorse più elevati per un utilizzo efficiente |
La mia esperienza con Divi
Il mio viaggio è iniziato con Divi, un generatore di pagine offerto da Elegant Themes. Non appena l'ho installato, sono stato accolto da un'interfaccia elegante e intuitiva. L'editor drag-and-drop di Divi ha semplificato la creazione e la personalizzazione delle pagine in base al contenuto del mio cuore. Mi sentivo come se avessi sbloccato uno scrigno di possibilità di progettazione.
Una delle caratteristiche più importanti di Divi era la sua vasta libreria di modelli predefiniti. Questi modelli coprivano vari settori e stili, dall'e-commerce al Blogging. Con un solo clic, ho potuto importare un modello e iniziare a personalizzarlo in base alle mie esigenze. È stato un risparmio di tempo e una spinta creativa.
La moltitudine di moduli ed elementi offerti da Divi era impressionante. Da testo e immagini a elementi avanzati come cursori e moduli, Divi aveva tutto. Ogni elemento era altamente personalizzabile, permettendomi di mettere a punto ogni aspetto del mio sito web.
Mentre il mio sito web prendeva forma, mi sono meravigliato della reattività di Divi. Ha garantito che le mie pagine avessero un bell'aspetto su tutti i dispositivi, dai desktop agli smartphone. La gioia di vedere la mia creazione adattarsi perfettamente a diversi schermi non ha eguali.
Link veloci:
- Come creare un modulo di contatto Divi?
- Come aggiungere e modificare il logo nel tema Divi?
- Divi contro Astra
Conclusione: Beaver Builder contro Divi nel 2024
Dopo aver confrontato attentamente Divi e Beaver Builder, è chiaro che entrambi sono plugin per la creazione di pagine molto apprezzati. Scegliere tra loro può essere difficile a meno che tu non abbia una vasta esperienza con entrambi.
A mio parere, Elegant Themes, che offre Divi, offre un eccellente valore complessivo con accesso a una vasta gamma di Temi WordPress e plugin. Tuttavia, Beaver Builder ha fatto un passo avanti significativo con il suo recente aggiornamento delle prestazioni, rendendolo un'opzione interessante. Non è facile privilegiare l'uno rispetto all'altro.
Alla fine, la decisione potrebbe dipendere dalle tue esigenze e preferenze specifiche. Divi e Beaver Builder hanno i loro punti di forza, quindi ti consiglio di considerare attentamente le tue esigenze.