How to Move WordPress From Local Server to Live Site? If that’s what you need an answer to then you’re at the perfect place.
Moving a site from a local server to a live site isn’t the hardest task on this planet, but it’s not the easiest either, so I’ll try to simplify it as much as possible for you.
What’s a Local Server?
Before answering How to Migrate WordPress Website from Localhost to Live Server, let me start from the basics.

A local server is basically just the “web environment” on your computer which allows you to work on your web projects similarly as you would on the internet, but just with a lot more speed and ease.
That’s the case because on the Internet you need to save and refresh for every change to take effect and that in total makes a “lot” of changes, hence lots of wasted seconds which add up to hours in the long run.
Also on the web, deleting or modifying certain files need repeated permissions, asking you to login or authenticate over and over again, but on your local server, you just need to authenticate them once.
The only problem is, a project on the “local server” is placed locally on your system and not the internet. So if you want the project to be accessible worldwide on the web, you need to move it to a live server.
So the bottom line is, “local server” and “live server” is basically just “storage space” for your projects, the former is local and offline while the latter is online and available to everyone.
How to Move WordPress From Local Server to Live Site?
Before you can move your WordPress from a local server to a live site, you’ll need three basic things:-
- Make sure your local site is ready.
- Make sure WordPress is already installed on your Live server.
- Make sure you write down the SQL database and password which you use while installing WordPress.
Step 1:- Exporting the Site Content
The first thing you need to do is, export your WordPress content so that you can upload it to your live server.
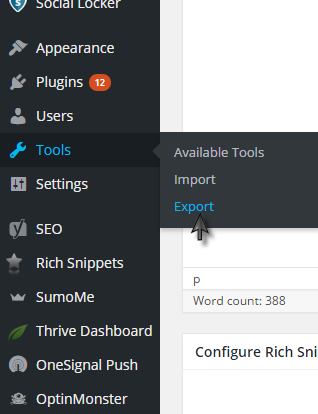
In order to do that, go to your local server’s WordPress module, go to your dashboard and click on Tools>Export.

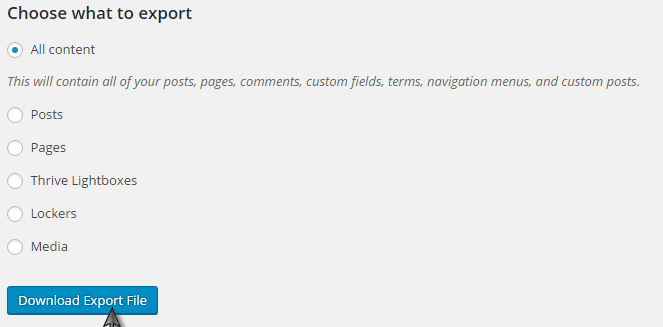
On the next page, choose “all content” and click on “download export file”.

You’ll get a .xml file containing all your WordPress site’s content. This is the file you’ll need to import in the next step.
Importing the WordPress Content:-
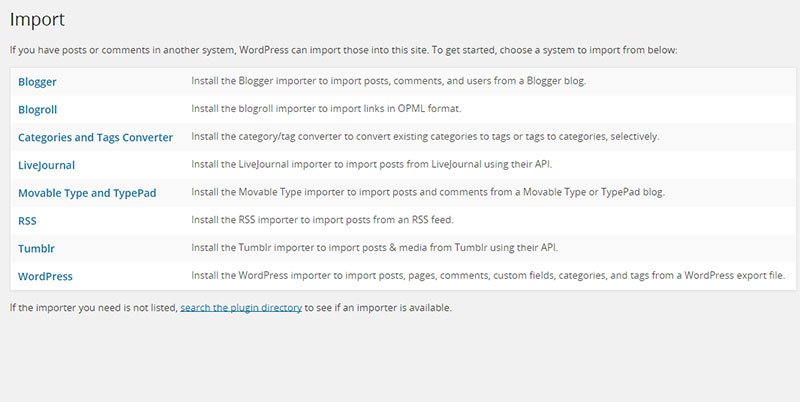
Now you’ll need to import the file you just downloaded. Again login to your WordPress, go to tools>import.
It might ask you to install an “importer”. Just install the “WordPress” importer. (It takes couple seconds only!)

Once you’ve installed it, just browse to the .xml file you downloaded and import it. Once that’s done it means you’ve successfully imported your posts, images, menus, etc to your live site.
Step 2:- Exporting and Importing the SQL database:-
You need to import your MySQL database to your live server as well so that your live server can communicate with your WordPress files.
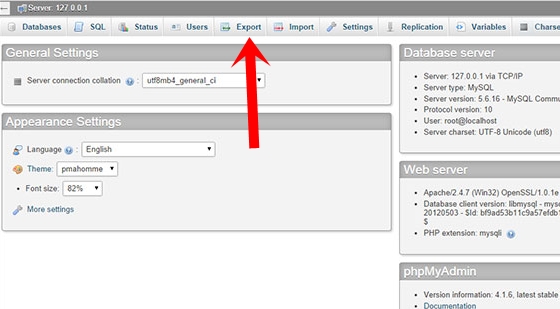
Login to your Phymyadmin module on the local server. You can alternately use “http://localhost/phpmyadmin” to directly access it on your local server.

Next, you’d want to click on “export” if you want to learn How To Move Your WordPress Website From localhost To Live Server.
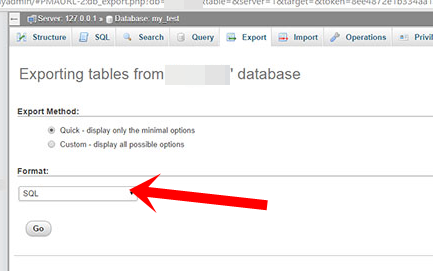
So click on export, and select “SQL” from the drop-down menu and click go.

Now you’d need to find and replace all the primary URLs of your project. Because by default, local server projects have the URL of “localhost”. You need to change them to your URL.
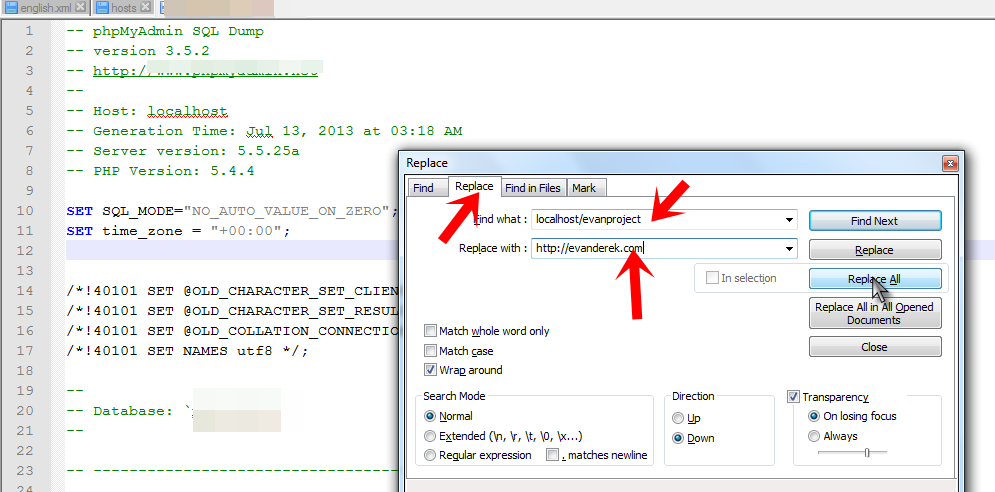
So right-click on the SQL file you just downloaded, and edit it with any editor. I normally use Notepad++.
Just press ctrl+f and go to the “replace” tab. There enter “http://localhost/your_project (replace “your_project” with the name of your project file), and in the “replace with” tab, enter your URL.

Step 3:- Linking the Database with your WordPress Installation:-
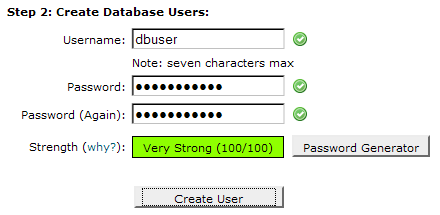
During the WordPress installation, there was a moment when you were asked to create a new username and password for the database.
Something like the following screenshot:-

I’m sure you wrote down the username and password. Those are the credentials you’ll need now.
Now you’ll need to edit your Wp-config.php file. Just change the following credentials with the credentials you used while creating the MySQL databse during the installation:-
- define(‘DB_USER’, ‘your_database_user’);
- define(‘DB_PASSWORD’, ‘your_database_password’);
- define(‘DB_HOST’, ‘localhost’);
- define(‘DB_NAME’, ‘your_database_name’);
Done!
Optional Step:-
If you had customized your WordPress local server with logos and personalized images, you’d need to upload all the files you have on your local server to the live server.
This is nothing technical or complex, all you’ve to do is upload all the files to your Public_HTML folder (if you have not installed WordPress is any other directory like /blog /mysite etc).
Or use a simple FTP client like FileZilla to accomplish the task.
Also Read:
- How to create custom posts in WordPress?
- How to change featured image in WordPress?
- How to disable comments in WordPress?
Final Step:-
So that was all I had on How to Move WordPress From Local Server to Live Site folks. Hope this piece was helpful.
Although I do understand that it’s one of the “more complex” articles, so there’s a fair chance that you’re stuck somewhere, in case you are just let me know in the comment box and I’ll help you out.
Last but not least, I wouldn’t mind if you share this piece around your social networks.
