WordPress comments are more than just “comments”. Right now, they’re primarily used for backlinking more than “feedback”. Even on honest feedback, there’s a link attached. There’s nothing wrong with it, but just in case you’re someone like me, you might want to learn How To Disable Comments WordPress.
And that’s exactly what I’ll be covering in this piece. Well, I’ll go into the basics of course (as always) and let you know why you should consider disabling them in the first place.
It’s not 2008 anymore, so there’s a lot that’s changed with comments, and you need to understand those factors before jumping into the conclusion that you want to disable comments for your WordPress website.
So let’s start from the basics, as always.
Why Would you Want to Disable Comments on WordPress?
There are a good number of reasons for you to disable comments on your WordPress site right now! It’s not the year 2008 as I’ve already said.
So? What’s changed? Let me tell you what’s changed!
Back in 2008, commenting was a way to express your opinion, and your feedback on the content! Right now? It’s a way to spam other people’s websites, overloads their servers, and curate backlinks for yourselves.
And all this without providing any value to the content! Probably not even reading it!
Even if you do not have a problem with the links being passed from your website, Google does have a problem!
Here are the primary reasons why it’s bad for your SEO:
- The number of outbound links from your URL reduces your overall link value.
- Links to irrelevant sites, especially spam and adult websites are extremely negative for your SEO and it affects the content from where the link has been passed.
- Spam is just not desirable! The comment takes up important and limited server resources and space, which could be utilized by some other legit commentator!
- Comments are time-consuming. Not just approving comments, but checking them, reading them, and replying to them consumes time there’s no doubt of that, and hence it’s yet another point when you might want to disable comments on the WordPress site.
So those are the primary reasons why disabling comments sounds like a good idea right now!
I’ve been talking so much about spam comments! What exactly are these comments?
It’s important for me to explain to you what “spam’ comments are before telling you How to turn OFF comments on your WordPress pages, right? Only then you’d be able to make a wiser decision with your comments!
What are Spam Comments?
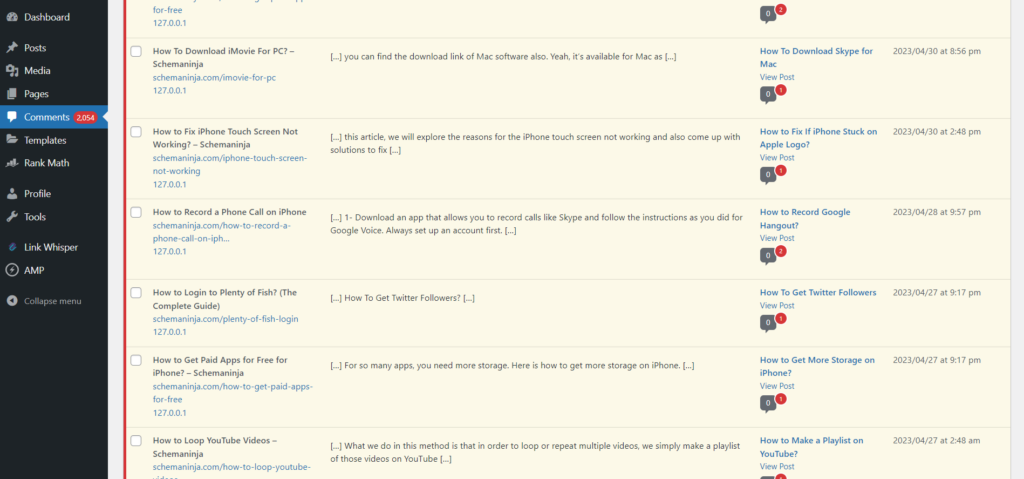
Spam comments are the primary reason why you might be wanting to disable comments on your WordPress site.

Spam comments are comments, which are posted on your website without any intellectual value in them. They are posted by people who might not have even read the article.
They’re just posted for the sake of backlinks primarily, or to grab attention. They’re comments without a valid person or organization behind them in some cases.
Spam comments are also posted in bulk by some bots on the internet.
So basically, the bottom line is spam comments are just comments that harm and overload your website and are in no way profitable for you.
So yeah those are what Spam comments are, so now let’s have a look at How To Disable Comments WordPress.
How To Disable Comments in WordPress?
Now there are two “disable” options you can use.
Method 1:
The first is, not allowing people to post a comment at all! Meaning your blog won’t have a comments section.
And the second is enabling a moderation model. This mode will let the comment section be there, but the comments would be temporarily hidden until you approve them, so unless you don’t approve the comments, they’re disabled.
Let’s first go with the first method.
In order to disable comments in WordPress, login to your dashboard, and click on Settings.

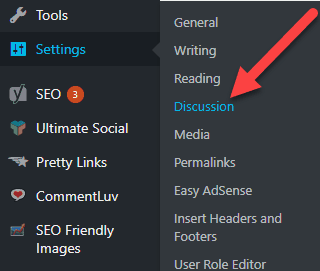
After that, click on the “discussions” option.

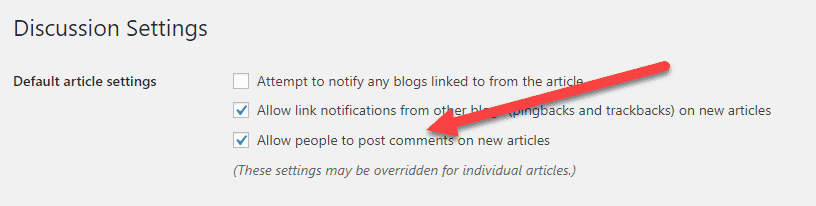
This would bring up a screen, and just unmark the “

And then finally click on the “save” button to finalize your settings! Done!

Now your visitors won’t have the comments option on your new posts!
Method 2:-
What happens in this method is, the comment box is still there, and people can still comment, but the comments are shown only once you approve them.
So in other words, the comments are disabled until you approve, and hence it’s pretty much the same thing, in fact, it’s better if you ask me.
This way you can have a look at the comments and approve if a legit one pops up.
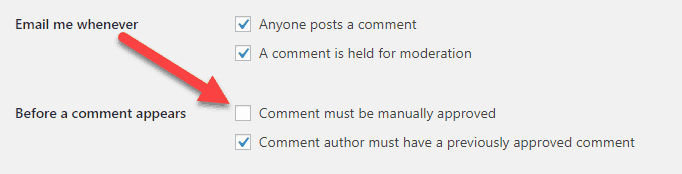
So well, just proceed similarly as in the above steps till you reach the Settings>Discussions screen, and there, just click the “Comment must be manually approved” option under Before a comment appears settings.

Done!
Final Words:-
So that was all I had on How To Disable Comments on WordPress. If the piece helped, I’d appreciate it if you hit the share button.
Also, do let me know your feedback and experience on this post, it helps me improve the quality of the articles. And if you faced any kind of problem, issue, or anything that’s not working out in the above method for you, just leave a comment.
I’ll try to get it fixed for you.
Also Read:
