Is changing WordPress Featured Image your problem? Then the problem gets solved right here. I’m in love with these WordPress posts, and hence this post gets scribbled here.
WordPress has gone to such a level that right now, even though more than 35% of the world’s websites are based on it, less than 10% of people know and use all the features that WordPress has to offer.
Just like you didn’t know that WordPress had an inbuilt image editor! Well yeah, that lets you do a lot more than just cropping an image! WordPress also has the option to let you create custom post types on it! (I bet you didn’t know that either, did you?)
By the end of this article, you’ll have a clear idea about How To Change Featured Images Dimensions. But before that let’s begin from the basics.
What is WordPress Featured Image?
Before explaining to you how to change WordPress featured image size, I think it’s fair for me to explain what WordPress featured images are, right?
Only then it would make sense to change either the images or their dimensions.
So okay WordPress featured images are the images that are like the “headline” of the blog post, just visual. In short, just like there’s a unique headline to every blog post, specific to that post, which has the capability to explain to you what the article is going to be about.
Similarly, featured images are supposed to be the primary, explanatory piece of images that should accompany any blog post.
By looking at the featured image, most of the time the readers get the initial idea of what the blog post is about.
Secondly, the featured images are also the images that will appear on Social Media platforms if you share the URL over there.
For eg. ever seen URLs on Facebook /Twitter accompanied with awesome images that make you click the URLs? Yeah, those are the featured images.
What’s unique about them?
Yeah a good question, even if you don’t have a unique Featured image, still Social Media platforms pull just about any image from your article when you share the URL over there, right?
So what’s special about featured images?
The specialty is that featured images are meant just as an overlay. Meaning they just appear alongside your URLs, or on your campaigns, they need not be present in the article themselves.
For eg. the featured image would be there when you click on the URL, but when you appear on the URL, the featured image might not be present on the page!
Why Change WordPress Featured Image Size?
Now if the featured images aren’t presented themselves in the articles, why bother changing their sizes, right?
They’ll just be present with your URLs, so what’s the big deal about the sizes? Well, there IS a deal!
Social Media platforms have pre-set image dimensions, right? No matter what size image you share, they only show a specific part of that image, as long as it fits their size charts.
So let’s say you’ve something awesome, and catchy written on your featured images, but what if that part comes beyond the Social Media platforms’ size charts?
Maybe it was a bit below the shown part or a bit on top of that?
The consequence would be that the primary goal of your featured image, to drive more traffic by creating a compelling intrigue among readers, would fail.
Hence it’s important to have a featured image that fits exactly the size chart of Facebook or Twitter so that you don’t lose important parts of your image.
How to Change WordPress Featured Image Size?
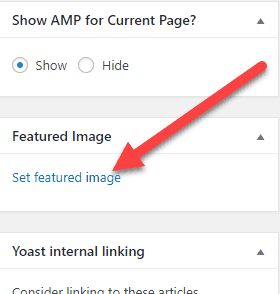
In order to change the size of your featured images, you first of all need to add a featured image, right? So click on the “Set featured image” on your Add new post pages!

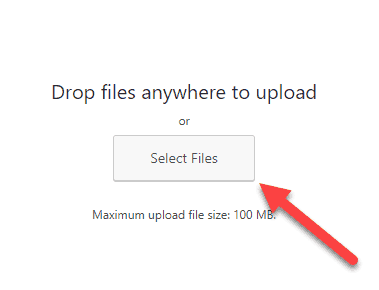
Now click on the Upload button.

And then you need to click on the Select option to select a new featured image.
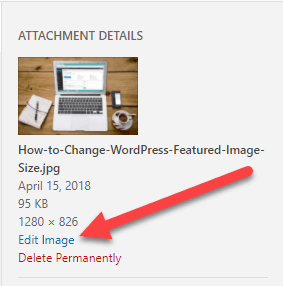
Now upload your featured image! Once it’s uploaded, click on the edit image option on the right side of the screen.

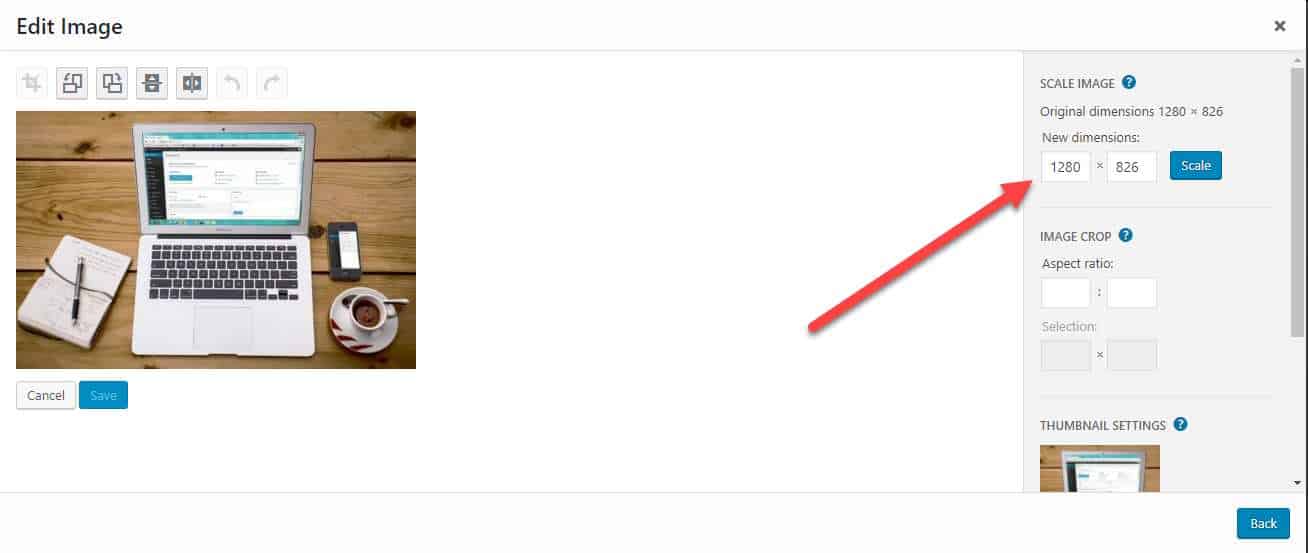
This would bring up the WordPress image editor. It’s not as posh as Instagram filters or something, but it does the basic job. So just check out the “scale” option on the right side of the popup.

This is where you need to select the size of your featured image! Once you’re done sizing your featured image, just click save and done!
Watch this video for more help:
Final Words:-
So that was all I had on Change the size of featured images on WordPress. It’s not rocket science, in fact, the in-built WordPress image editor makes the job easier for us.
But still, if you’re confused, there’s something else I can suggest! Well, try to re-size your images before even uploading them on the server.
This means you can use simple tools like Adobe Photoshop or Paint (simplest), to change the size of the original image when you’ve got it on your desktop.
And once you’ve resized it, you just upload that version to your featured image on WordPress! That way you won’t have to edit it on the WordPress image editor.
So it’s that simple! Although if you still got any problems or doubts regarding How to change WordPress featured image size, you can just leave a comment in the comments section and I’ll try my best to help you out.
Also, a share won’t go unnoticed.
Related Posts:
